
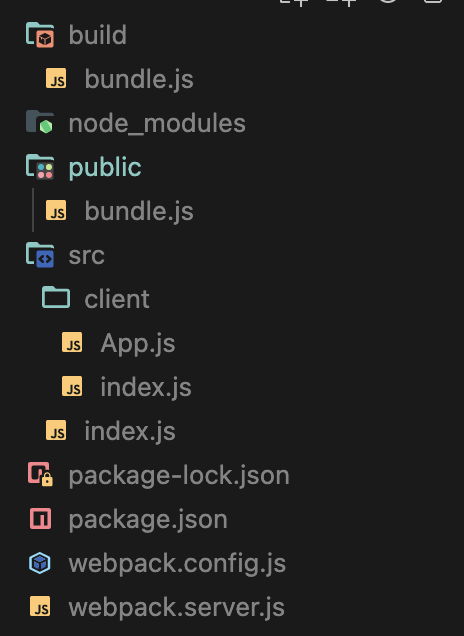
전체 폴더 구조 build/bundle.js : 서버 빌드 파일 public/bundle.js : 클라이언트 빌드 파일 src/client : 클라이언트(React) 코드 src/index.js : 서버(Express) 코드 webpack.config.js : 클라이언트 웹팩 설정 webpack.server.js : 서버 웹팩 설정 package.json (실행 스크립트, 설치해야 하는 패키지) { "name": "react-ssr", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "build": "webpack", "server": "node build/bundle.js", "build:server": "webpack --config webpack.server.js" }, "keywords": [], "author": "", "license": "ISC", "dependencies": { "expre...
#Express
#React
#ServerSideRendering
원문링크 : React(+express) 서버사이드렌더링(SSR) 예시 코드

![Java 객체지향 - 패키지, static, 싱글톤 패턴, 상속, 오버라이딩 [6일차]](https://mblogthumb-phinf.pstatic.net/MjAyMzA3MzFfMjAz/MDAxNjkwNzY0MjgxOTEy.9w00amj7vK6btI31t531ldrBNHI1sPwUUci8ZJSqehIg.xjMWZZqH5rV6dvEpuw2JdbBszY4P0Iaz_4btCwJvom4g.PNG.easeon11/image.png?type=w2)


![ES6 문법, Vue.js의 디렉티브와 methods, computed, watch [74일차]](https://mblogthumb-phinf.pstatic.net/MjAyMzExMDlfMTQ1/MDAxNjk5NTEzMDE4MzE4.9UWc63lc4eNqN2SJkDzKnUFElRIsvPkqeVTJzGdW6P0g.10ONIp6WAo9hBN_flKMo22_rBxEpOAPawJxv-MKSziEg.PNG.easeon11/image.png?type=w2)

 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티