![Vue.js 이벤트와 css, todo list 만들기, npm init, props [75일차] Vue.js 이벤트와 css, todo list 만들기, npm init, props [75일차]](https://mblogthumb-phinf.pstatic.net/MjAyMzExMTBfMTYg/MDAxNjk5NjAxMTUyMDIz.v_jtRTaj72XxB3qT1g-9zf3UPpwEy7WHiM6and4oackg.SGh4uNKtXpUCIZPepZokaGumjrts04MGbFZUvFE-o-Yg.PNG.easeon11/image.png?type=w2)
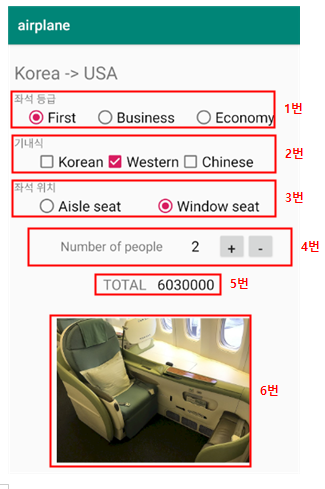
이전 학습 내용: https://blog.naver.com/easeon11/223260321406 ES6 문법, Vue.js의 디렉티브와 methods, computed, watch [74일차] 이전 학습 내용: https://blog.naver.com/easeon11/223259349885 이번 시간에는 Vue.js를 배우기 전 ES6... blog.naver.com 이번 시간에는 vue.js에서 이벤트를 다뤄보았고, css를 적용해보았습니다. 그리고 배웠던 내용들로 todo list를 만들어보았습니다. 마지막엔 npm init으로 vue 프로젝트를 생성해보고, 컴포넌트와 props를 이용해보았습니다. 이벤트 Vue.js에서 여러 이벤트를 다뤄보겠습니다. 먼저 클릭 이벤트인데, `v-on` 디렉티브를 붙여서 버튼에 `v-on:click`처럼 작성합니다. 사용자에게 숫자를 입력 받아서 입금 및 출금을 하는 화면을 구성해보았습니다. 출금할 때는 잔액이 출금액보다 작은 경우 출금을 하지...
#vue
#디렉티브
#이벤트
원문링크 : Vue.js 이벤트와 css, todo list 만들기, npm init, props [75일차]






![jQuery 문법, 회원가입 및 로그인 페이지 만들기 [33일차]](https://mblogthumb-phinf.pstatic.net/MjAyMzA5MDdfMjE0/MDAxNjk0MDc1MjYxODA2.CczlirYht3iG4a_dCjDlp6z9t8qfJsl1qjLksQTk2Ckg.Ui0qDryjKHEd5xA_qguQdR5X5g24cldQ0KYPUQNuJbgg.PNG.easeon11/image.png?type=w2)
 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티