
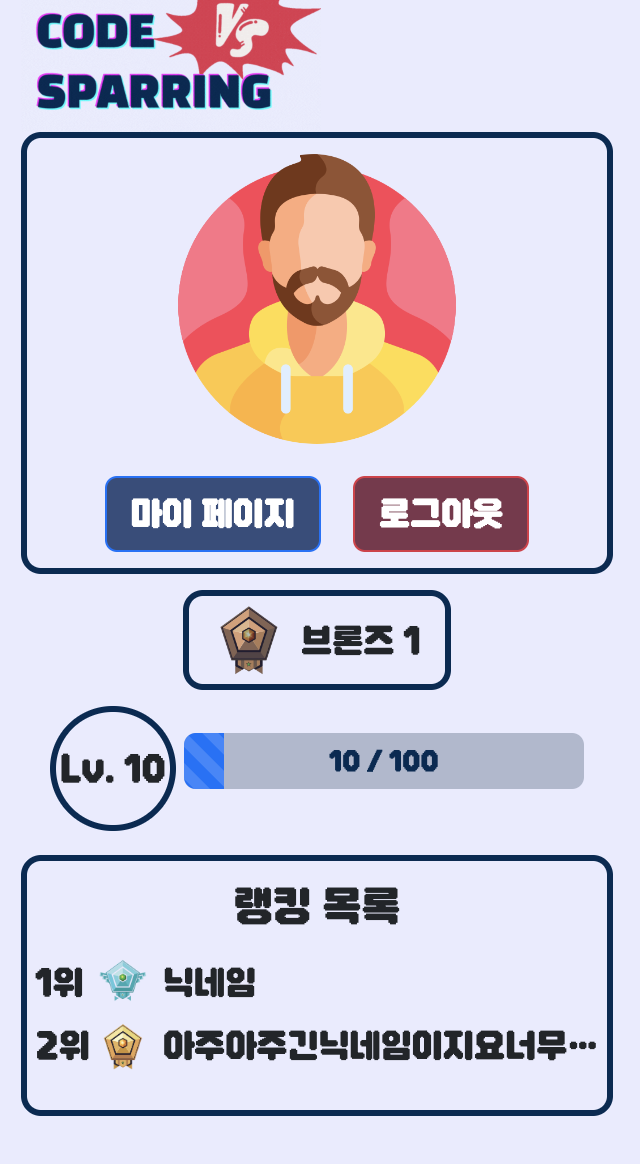
11일차 Vue 프론트엔드 작업. 사이트 특성 상 네비게이션바가 딱히 불필요하여 컴포넌트를 App에 직접 추가하는 대신 view-router만 추가. <router-view></router-view> vue에서 table을 만들 때 tbody를 자동으로 만들어주는데, @click 이벤트를 등록하면 tobody가 사라지는 기이한 현상이 있음. 비슷한 현상 참고. css 적용 시 full xpath로 넣지 않도록 주의할 필요가 있음. 추후 게임 도중에 뒤로 가기를 방지할 수 있도록 네비게이션 가드를 넣어줄 필요가 있음. 메인 화면의 사이드 바 구성. 12일차 메인 페이지 마저 구현. 부트스트랩 활용하여 css 정성스럽게 적용. 랭크 티어 설명하는 툴팁 추가. html <div id="rank-tier-help" class="custom-tooltip"> ?<span class="custom-tooltiptext" >티어는 랭크 모드 결과를 통해 정해지집니다. <br /> 각 티어별로 5...
#spring
#vue
#프로젝트
원문링크 : 코딩 대결 웹 사이트 - 프로젝트 기록 3주차


![코드를 통해 익히는 스프링 MVC 구조 [59일차]](https://mblogthumb-phinf.pstatic.net/MjAyMzEwMTlfMjQ3/MDAxNjk3NjgwMTMwNDQ0.fPJwnsORzsdo_rYpyhXcenq4TycIUOPuU_IV7AT3RJgg.lH7RHdJ7DE1v6dG_wA44nzmUhUtnnbvkVLbLReJewS8g.PNG.easeon11/image.png?type=w2)



 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티