
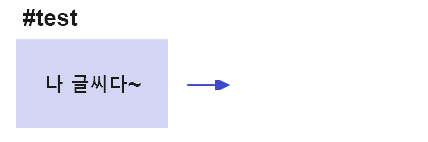
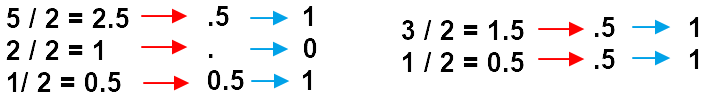
remove() : 선택한 요소와 해당 하위 요소를 제거 :css에서 display:none;과 같다. <script> $(document).ready(function(){ $("#test").remove(); }); </script> <div id="test">나 글씨다~</div> 2. empty() : 선택한 요소의 하위 요소를 제거 <script> $(document).ready(function(){ $("#test").empty(); }); </script> <div id="test">나 글씨다~</div> 3. remove()와 empty() 차이점!!! ** remove() ** empty() 이미지와 같이 remove()은 '<div id="test"></div>'은 자체가 삭제가 됩니다. empty()은 '나 글씨다~'라는 글씨만 삭제가 된다. 만약, empty() 사용할 때 <div>에 내용이 없다면 아무 변화가 없다. 4. removerClass() : 다양한 요...
#class
#콘텐츠
#차이점
#제거
#요소
#선택한_요소
#removeClass
#remove
#jQuery
#empty
#클래스
원문링크 : 요소와 콘테츠 제거 메서드

![[오라클 타로] Crystal Ball Pocket ORACLE](https://mblogthumb-phinf.pstatic.net/MjAyMzEwMzBfMzMg/MDAxNjk4NjI5MDI5NTA3.8oFEkA5_dArpHMCw-VfWlJd3UxYE-YvBipCS8PtMzLUg.QKDMicSWp0TS2nFSVySEdN4BwBg8RPaaoaz1okARwh4g.PNG.ecoce1/%C6%F7%C4%CF%C5%A9%B8%AE%BD%BA%C5%BB%BA%BC1_05.png?type=w2)


 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티