
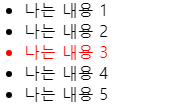
** eq() : 선택한 요소의 특정 인덱스 번호를 가진 요소를 반환 <body> <ul> <li>나는 내용 1</li> <li>나는 내용 2</li> <li>나는 내용 3</li> <li>나는 내용 4</li> <li>나는 내용 5</li> </ul> </body> <script> window.onload = function(){ $("li").eq(2).css("color","red") }; </script> eq(2)이지만 '나는 내용 3'에 red으로 변경된 이유는 jQuery에서는 인덱스 번호는 0부터 시작이기 때문에 '나는 내용 2'가 변경이 아니고 '나는 내용 3'이 변경된 이유이다. 하지만, eq()를 작성한 이유는 css로도 가능한 코드가 있어 소개하기 위함입니다. ** :nth-child(n) : 특정 요소의 n 번째 자식 요소를 선택하는 데 사용 <style> li:nth-child(2){ color: red } </style> <body> <ul> <li>나는 ...
#css
#인덱스번호
#요소
#선택요소
#메소드
#window
#script
#onload
#jQuery
#function
#eq
#특정
원문링크 : eq() 메서드

![[javaScript] 정규 표현식(Regular Expression)](https://mblogthumb-phinf.pstatic.net/MjAyNDAzMTRfMTIy/MDAxNzEwMzg5NDQ2MTI1.IsYxBGOA_I330_RwHXhS9769cn3KRsoibQR5GeWRIJcg.sxcpq5Hsq19RONab8J6jJoLmjaALz7UNvZMhPibPeKQg.PNG/2024-03-14_13_07_19.png?type=w2)

![[타로]Much Minor Tarot Card - Discs Tarot Card (펜타클 or 코인)](https://mblogthumb-phinf.pstatic.net/MjAyMzEyMjJfMjY3/MDAxNzAzMjExODk4MDc4.e9umbs2C8kTAs2cnZYu1r5CkCvL6dyf1Q-KD1Z__EXEg.HJGG56VIiCkcKaXmi8QGu6cOa5XQaes0xNdly7AcGNsg.PNG.ecoce1/%B5%B7_1%2C4.png?type=w2)


 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티