
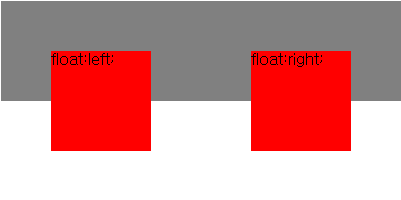
float된 자식 요소들을 감싸는 부모 요소에 다음과 같이 CSS코드를 추가해 줍니다. overflow: hidden; <!-- /* flaot된 자식요소 높이를 인지 못하게 되는거 막기 = overflow: */ --> <!-- /* ie6해결 = zoom */ -..
float된 요소의 높이를 인지하지 못할 때..에 대한 요약내용입니다.
자세한 내용은 아래에 원문링크를 확인해주시기 바랍니다.
원문링크 : float된 요소의 높이를 인지하지 못할 때..


![[Mac] svnX OS X용 svn 프리 프로그램 [Mac] svnX OS X용 svn 프리 프로그램](http://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Ft1.daumcdn.net%2Fcfile%2Ftistory%2F264B0943558984860E)


 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티