
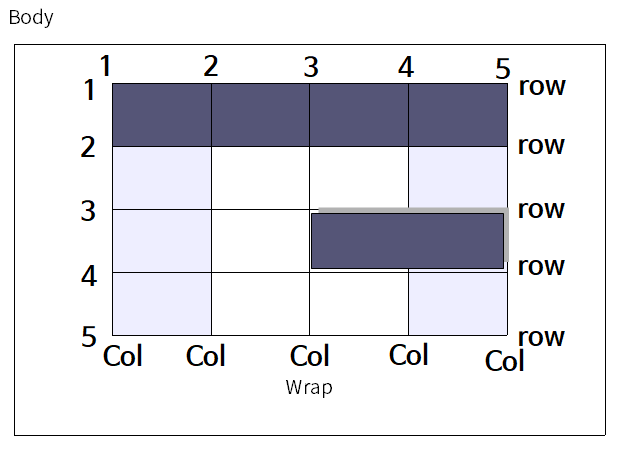
안녕하세요~ 이번 시간에는 저번 시간에 다룬 IE를 위한 웹표준 CSS Grid의 심화과정을 다루는 특집입니다~ 저번 시간에는 기본적인 속성들인 display, grid-template-areas, grid-template-rows, grid-template-columns, grid-area, grid-row, grid-column을 다루었어요~ 이번에는 self 정렬, 겹치기(z-index), 단위, 함수들에 대해 다루어보도록 할게요~ 4. justify-self, align-self 이번에 다룰 내용은 Self 정렬입니다~ Self 정렬은 그리드 안에 있는 아이템들을 하나하나 스스로 정렬하는 걸 의미해요. https://sinseiki.github.io/SASS-Grid-for-IE-Examples/ 위 페이지의 4번 예제를 다루어 보겠습니다~ 이번 예제는 페이지 전체가 수평..........
원문링크 : IE에서 웹표준 CSS 그리드(Grid)를 사용할 수 있다? (2/2) (웹디자인 강좌 연재)(특집2) - 하이미디어 성남 웹디자인 학원
![[공유] 스타크래프트 AI (인공지능) 향상 프로그램 (패치)](https://mblogthumb-phinf.pstatic.net/data1/2004/6/5/13/003.jpg?type=w2)




 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티