
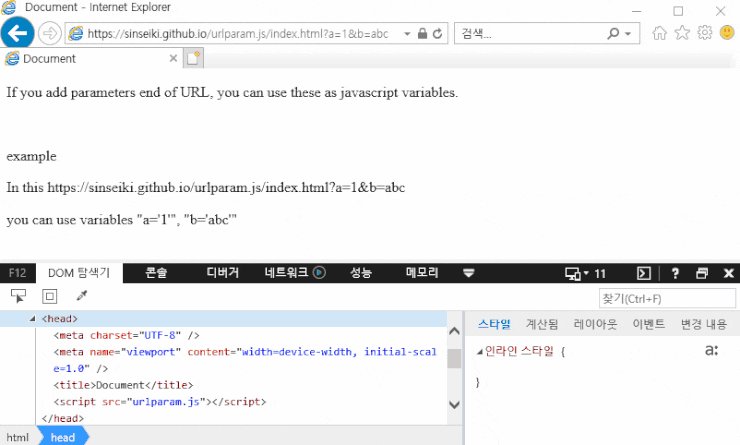
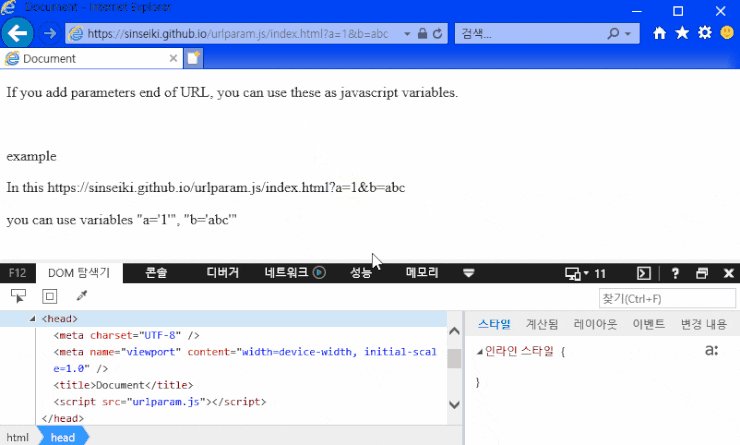
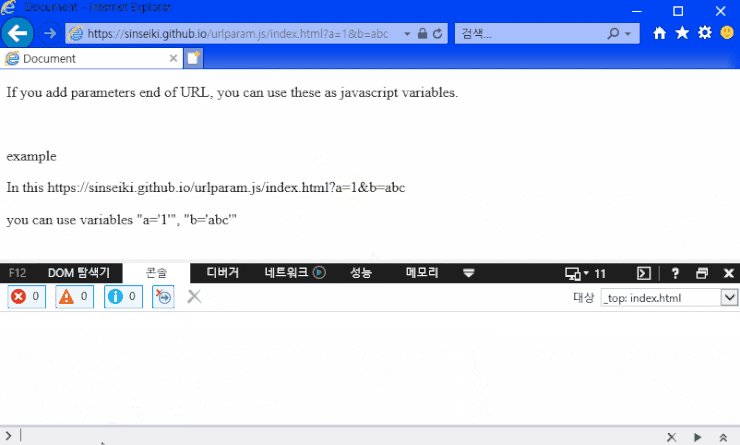
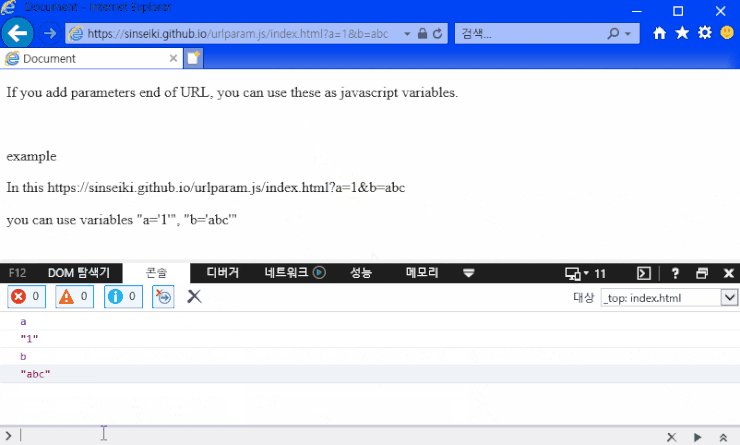
안녕하세요~ 이번 시간은 특집 강의를 다룹니다. 이번 강좌는 HTML과 JavaScript에 대해 어느 정도 아시는 분들을 대상으로 하므로 기존의 연재를 계속 보시던 분들 중에 아직 HTML/JavaScript를 잘 모르시는 분들께서는 일시적으로 이 강의를 건너뛰어주세요. URLParam.js 는 제가 만들어 올린 자바스크립트 플러그인으로 URL에 쓴 매개변수(Parameter)를 자바스크립트 변수로 지정하는 기능을 합니다. https://sinseiki.github.io/urlparam.js/index.html?tabNum=2 위 URL 주소는 https://sinseiki.github.io/urlparam.js/index.html 페이지와 ? 뒤로 tabNum=2라는 매개변수가 들어 있습니다. 저 매개변수는 그대로 자바스크립트 변수로 선언되..........
원문링크 : URLParam.js - URL의 매개변수를 자바스크립트 변수로 활용하기 (웹디자인 강좌 연재)(특집3) - 하이미디어 분당 컴퓨터 학원





 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티