
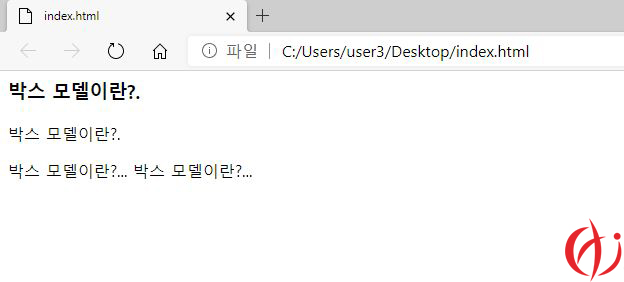
HTML&css를 활용한 웹페이지 제작일지 4탄을 포스팅 해볼께요~ css 박스 모델을 위한 스타일 블록 레벨 요소 요소를 삽입 했을 때 혼자 한줄을 차지하는 요소에요; (: 요소의 너비가 100% ex) <div>,<p> 인라인 레벨 요소 줄을 차지하지 않는 요소 에요. 화면에 표시되는 콘텐츠만큼만 영역을 차지하고 나머지 공간에는 다른 요소가 올수 있어요, ex) <img>,<strong> <h3> 박스 모델이란?. </h3> <p> 박스 모델이란?. </p> <p> 박스 모델이란?... <span> 박스 모델이란?...</span></p> <!DOCTYPE html> <html lang="ko"> <head> <meta charset="uft-8"> <title>블록 레벨과 인라인 레벨 </title> </head> <body> <h3> 시간이란..</h3> <p> 내일 죽을 것처럼 오늘을 살고 </p> <p> 영원히 살아라 <span style="color;red"></span...
#bg
#웹페이지제작
#웹페이지
#성남시
#박스모델스타일
#모란역5번출구
#HTML
#css
#block
#하이미디어IT융합인재개발원
원문링크 : HTML&css : 웹 페이지 제작일지 4탄

![[공유] 대구 지하철 참사](https://blogimgs.pstatic.net/nblog/mylog/post/og_default_image_160610.png)



 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티