
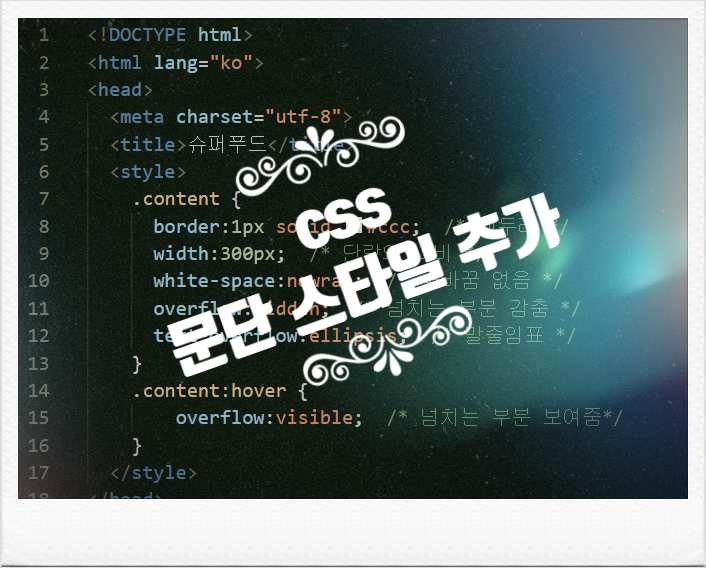
가로 정렬, 세로 정렬, 들여 쓰기, 줄치기, 자간 조절 등 문단 관련 속성은 글자가 아니라 문장들에 적용하면 좋은 속성들로 분류했습니다.문단관련 속성은 어떻게 사용하는지 살펴보도록 하겠습니다.사용하실 이미지도 올려드립니다. 내리받으셔서 작업하시면 좋을 듯합니다~Vertical-align이미지나 폼 요소를 위, 가운데, 아래 등 세로 정렬속성값 : Top, middle, bottomImg, input, select, table의 th, td 등에 사용Vertical-align 예제Vertical-align 웹브라우저 결과Text-decoration글자에 밑줄, 윗줄, 가운뎃 줄을 치거나, 원래 있던 밑줄을 없애 주기Underline(밑줄),Overline(윗줄), line-through(가운뎃줄), none(밑줄 제거)Te..........
원문링크 : html css 문단 스타일 추가 : 세로정렬, 밑줄 없애기





![[정보처리기사실기] 애플리케이션 테스트 프로세스(요약&문제)](https://mblogthumb-phinf.pstatic.net/MjAyMDA0MjFfMTk3/MDAxNTg3NDQ5MDI2NTM5.pAuXRZYF7nFJ9WLYEsbebPOLq2lls74nQB5FpJgybyUg.UEBxkg9RGieUfACm-mjJX_KCQ4bDSSxLfvaYBQIQmjMg.PNG.ehtm/%BE%D6%C7%C3_%C5%D7%BD%BA%C6%AE_%C7%C1%B7%CE%BC%BC%BD%BA.png?type=w2)
![[정보지식]Debut 동영상 캡쳐 화면 녹화 프로그램](https://mblogthumb-phinf.pstatic.net/MjAyMDA0MjBfMTM4/MDAxNTg3MzEzODM1MDE5.8Qqiw5fy1oXKQrZOzw05AjgAnQUczC1DTI8A8QJKWJog.1W-H-Y4fk_MWP9x3Cabf_F8jL5kA9wCwjVSM6PHeYFYg.PNG.ehtm/image.png?type=w2)

 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티