
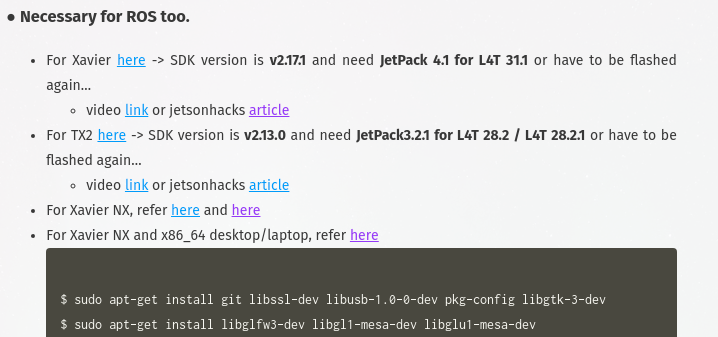
Github 블로그도 제대로 관리 해야지 이제,,,근데 하이퍼링크 건 부분이 전부 일반 검은색 글자로 나와서 보기 싫었다.그러다가 알게 된것이, css을 설정해서 하이퍼링크의 색상을 바꿀수가 있다는것,특히 깃헙 블로그의 경우 보통 layout이 있을텐데,그중 아무 html이나 들어가봐도아래 10번줄과 같이 head.html을 불러오게 되어있다그래서 css에 바로 적용하는 방법 말고,항상 불러오는 head.html에 css를 적용하는 방법 선택,아래와 같이 head.html을 찾아서 맨 아래에 59번줄부터 64번줄을 입력<style type="text/css">a:link {text-decoration: underline; color: #3399ff;}a:visited {text-d..........
원문링크 : HTML 하이퍼링크 색상 바꾸기 (Github블로그)
![OneDrive PDF필기 연동, 동기화 - 비즈니스, 개인용 [Windows,안드로이드,iOS]](https://mblogthumb-phinf.pstatic.net/MjAxOTA1MjZfNjAg/MDAxNTU4ODYyOTczMTM0.bJBAk9FQUB4Lf-avblnG8X0S9uU-gw1siuqNIy-zItAg.YxcHVs9A697yP7EERh2vuZLVuCD2Hcqn4sxcHZ1x8iEg.PNG.engcang/qfr1.png?type=w2)


![산토카 홋카이도 라멘 [미국 케임브릿지, 하버드 맛집 ㅋㅋㅋㅋㅋ]](https://mblogthumb-phinf.pstatic.net/MjAxOTA4MTZfMjU0/MDAxNTY1OTM2MDMzNTcw.VYW1_q0hXYuSBN6LWJ3dFe4YOWWAKFcuBsuxA7CD-7Mg.wu3sekQTvHa5ChL2pUvRWTb3lR8zeSCgw5Rb8-sv_TQg.JPEG.engcang/20190719_152851.jpg?type=w2)




 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티