
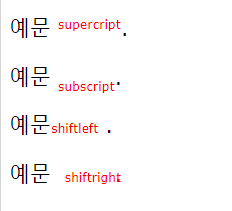
Positioning <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> positioning </title> <style type="text/css"> p{ font-size: 1.3em; font-family: Verdana, Geneva, Tahoma, sans-serif; } span{ c..
CSS의 기능을 배워보자 3편에 대한 요약내용입니다.
자세한 내용은 아래에 원문링크를 확인해주시기 바랍니다.
원문링크 : CSS의 기능을 배워보자 3편








 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티