
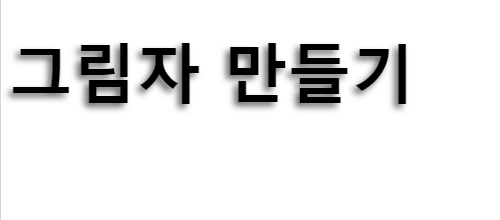
텍스트에 그림자 효과 넣어보기 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style type="txt/css"> h1 { text-shadow: -4px 4px 6px dimgray; font-size: 400%; } </style> </head> <body> <h1>그림..
CSS 배워보기 4편에 대한 요약내용입니다.
자세한 내용은 아래에 원문링크를 확인해주시기 바랍니다.
원문링크 : CSS 배워보기 4편





![[이산수학] 이산수학은 무엇인가 개론, 기초 [이산수학] 이산수학은 무엇인가 개론, 기초](http://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fk.kakaocdn.net%2Fdn%2FUYzRh%2Fbtqw9OaHNJM%2F3kQh6MuU2lX5bBa04UtkO1%2Fimg.png)


 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티