
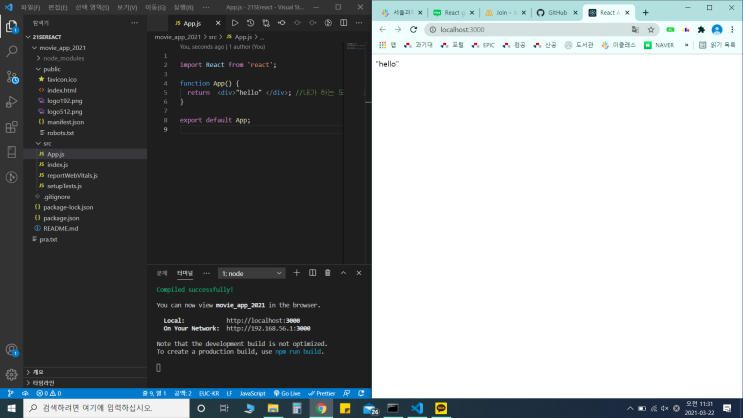
react의 app.js 파일에서내용만 바꾸면 알아서 적용이 된다.왼쪽에 있는 index.html 파일의 root 밑에는 아무것도 없었지만사이트 들어가서 검사 누르면 div root 밑에 hello가 적용돼있다.react는 내가 쓰는 모든 요소를 생성한다.react가 div 사이에 react application을 넣는다.getelementbyid('root')를 통해서 넣는다.react는 소스코드에 처음부터 HTML을 넣지 않고 HTML에서 HTML을 추가하거나제거하는 법을 알고 있다.-출처 : 노마드코더...
React 작동 원리에 대한 요약내용입니다.
자세한 내용은 아래에 원문링크를 확인해주시기 바랍니다.
원문링크 : React 작동 원리
![[Pandas] 열 이름 변경 rename](https://mblogthumb-phinf.pstatic.net/MjAyMTA4MjhfNTUg/MDAxNjMwMTM2NzAxNTg1.8oD-4BHIZHSe8cIXATKXm769umvZWqOCvttNlbIk8Gsg.0E8EO_zVgq2dN4TLvoll17NesWUXjuSYpnuKdfWnQXsg.PNG.fbfbf1/image.png?type=w2)



 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티