
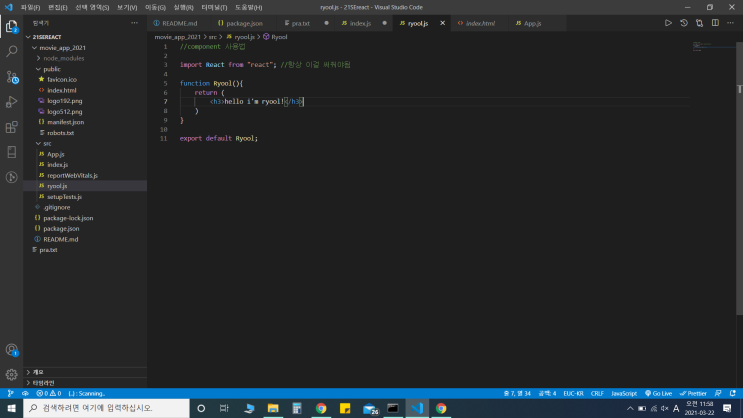
src 폴더에서 component를 생성한다.내가 원하는 대로 함수를 일단 만든다.component를 사용하기 위해서항상 반드시 위에를 쓰고마지막에를 쓴다.이걸 이제 index.js에서 사용할 수 있게index.js에 위에를 해준다.허나 이렇게 <App/>과 <ryool />을 같이 쓰면 오류 발생하나의 component만 rendering 해야 됨//react application의 하나의 component만을 rendering 해야 하기에 그 componet가 APp이다.App.js가서를 해주고App() 함수에를 추가해 준다.사이트 들어가면 Hello와 hello i'm ryool이 같이 뜬다.//<App /> component라 불리고 react는 componet와 함께 동작, 모든 것은 component//compon..........
원문링크 : React Component, jsx
![[ElasticStack] logstash](https://mblogthumb-phinf.pstatic.net/MjAyMzA2MjJfNTYg/MDAxNjg3MzY0ODM5ODA1.P-NfnovXu7wZgRzOPVpR00e9ePBQvHeUieF2gBEBvjAg.jS_DfpYwyFGrzDmje7jrG75VhChUOx6xV_VqE35slSsg.PNG.fbfbf1/image.png?type=w2)
![[Refactoring] 단계 쪼개기](https://blogimgs.pstatic.net/nblog/mylog/post/og_default_image_160610.png)

 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티