
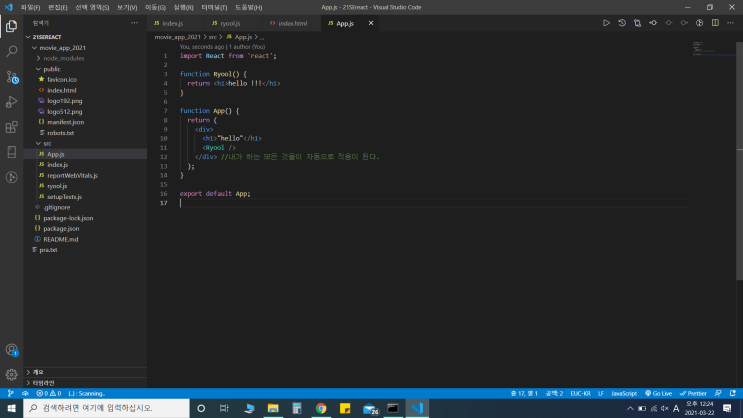
//jsx 두번째로 이해 ; component에 정보를 보낼 수 있다는 점//react는 재사용 가능한 component를 만들 수 있따. component를 계속해서 반복해서 사용 가능하다.//component에서 component로 children component를 보내는 법//이 application에서 food component로 정보를 보내고 그런 다음에 food component에서 그 정보를 어떻게//사용하는지에 대해서 배운다./꼭 import 하지 않아도App.js에서 바로 function을 만들면 가능하다./food component에 fav라는 이름의 property를 kimchi라는 value로 줬다.//react masic에서 react는 우리가 전달한 props를 가져가는 일을 한다.//food component로 정보를 보내려고 하면 react는 이 모..........
원문링크 : React Components, jsx 2
![[Effective Java] 제네릭과 가변인수를 함께 쓸 때는 신중하라.](https://mblogthumb-phinf.pstatic.net/MjAyMzA5MjdfMyAg/MDAxNjk1ODE4MjY2ODY1.4BaT3AjXmqJgOMBbvYbxUVpRFnb6bca1Zda6tA-UtcEg.MFm2S41wjjP6qSvTcSzWmx4CfPTLBpPsFePxQ6FHpVAg.PNG.fbfbf1/image.png?type=w2)


![[JPA] JPQL 기본 문법](https://mblogthumb-phinf.pstatic.net/MjAyMjAzMjBfMjY5/MDAxNjQ3NzU2NTkwNDA4.Ox972mCLzV7hmUGrFOu6UR8F_0pzZXAoZJnGgBfcKcIg.rozS3ebenyf3jqSYsRuOoAAWLkDdceRzhiJqQNR_Udwg.PNG.fbfbf1/image.png?type=w2)
![[Android] 안드로이드 프로그래밍 실습 5-2](https://mblogthumb-phinf.pstatic.net/MjAyMTA5MjZfMjkg/MDAxNjMyNjU1NTQ0MjU1.p-zKb2ujSjC6AhCpF5HlrmGEW6j5lLDYy8OO3rDHVHEg.wYSX9Jc0vtyoyi7KfhysMgKxfGP9tsqIDGvw5O_a93cg.PNG.fbfbf1/Screenshot_1632655459.png?type=w2)
 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티