
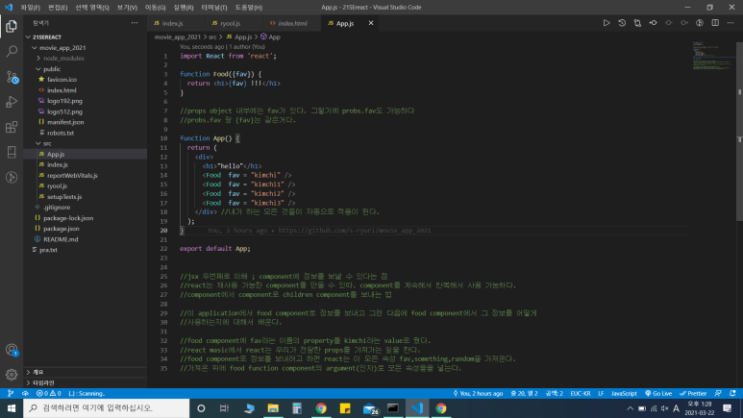
앞에서 한 방식 <Food fav = "kimchi"> 이렇게 하는 건 이 방식은 새로운 음식을 추가할 때마다 복사 붙여넣기를 해야 되니 효율적이지 않다. 동적 데이터 추가하는 방법 동적 데이터를 이용하기 위해서는 map을 이용한다 map은 array의 각 item(원소) dp function을 적용하고 array를 반환해 준다. 즉 array의 원소들을 다 돌면서 함수를 적용시켜준다. object의 list를 가져오는 법 function component, food component를 동적으로 renderinf 이제 이 긴 걸 어떻게 Array로 가져오고 자동적으로 내가 좋아하는 food를 이름과 함께 렌더링 할까? javascript map은 array의 각 item에서 function을 실행하는 array를 가지는..........
원문링크 : React Dynamic Component Generation
![[2년 전 오늘] [유럽] 오스트리아 잘츠부르크 미라벨 게트라이데거리 호엔잘츠부르크 요새 프라터 놀이공원](https://blogimgs.pstatic.net/nblog/mylog/post/og_default_image_160610.png)


 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티