
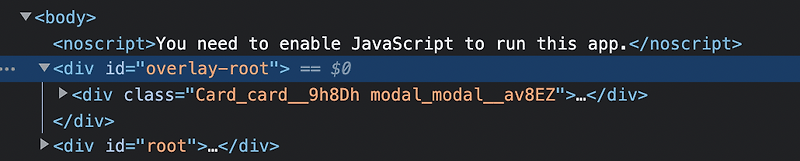
1. Portal 이란? - 컴포넌트를 원하는 위치에 렌더링 할 수 있다. ex) root의 바깥쪽 2. 사용이유? - 독립적인 위치에서 관리가능 (그러나 원래의 react의 기능 그대로 사용 가능) - modal 또는 sideBar 등..
Portal -React 글에 대한 티스토리 블로그 포스트 내용이 없거나, 요약내용이 적습니다.
아래에 원문링크를 통해 Portal -React 글에 대한 상세내용을 확인해주시기 바랍니다.
원문링크 : Portal -React
![[프로그래머스] 숫자 문자열과 영단어 -JS [프로그래머스] 숫자 문자열과 영단어 -JS](http://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbYLCsE%2FbtrErXrDvUU%2FNNK7j9vfYckSRWfOcMsCb1%2Fimg.png)
![[프로그래머스] 음양 더하기 -JS [프로그래머스] 음양 더하기 -JS](http://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FnTD95%2FbtrEjldk9de%2FxQdtrsOmVICkCo5MeEo19K%2Fimg.png)
![[프로그래머스] 신고 결과 받기 -JS [프로그래머스] 신고 결과 받기 -JS](http://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FA9N4n%2FbtrGg3I3uAh%2FkfJM57zx88zgYmZstgFnhK%2Fimg.png)

![[프로그래머스] 프린터 -JS [프로그래머스] 프린터 -JS](http://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FLbiHG%2FbtrGOUYc2UY%2Fe3LCMyYNiMdElFPj4nGUQ1%2Fimg.png)
![[프로그래머스] 스킬트리 -JS [프로그래머스] 스킬트리 -JS](http://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FshC4y%2FbtrGzPEbDrE%2FJkK8vinBjQzZ1hjj68Jgmk%2Fimg.png)
![[프로그래머스] 문자열 다루기 기본 -JS [프로그래머스] 문자열 다루기 기본 -JS](http://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FrUS4D%2FbtrBY1ovMba%2F8uFWY7Jk1J4KukuDhyYln1%2Fimg.png)
 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티