
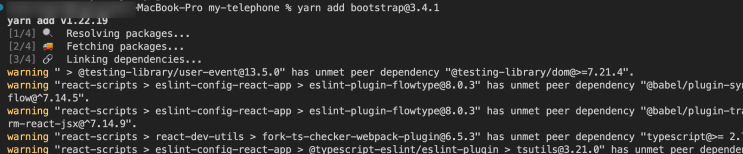
visual studio code 원하는 프로젝트에서 우클릭해가지고 원하는 프로젝트명 터미널들어가서 실행! yarn add [email protected] 5버전에 버그가 있다고 하셔서 이 버전을 깔았어요 npm install --save [email protected] ==>배열의 Insert,update,delete하려고 ==>이거 사용하면 배열코딩이 엄청 단순해져서 편해서 사용하려고 ==>설치함 index.js->index.html->node_moduels에 적용됨 그걸 index.js에서 import 한 문장 써주면 됨 (부트스트랩을 사용하기위해서는 다운을 받아줘야함) 이렇게 js파일에서 Import하면 부트스트랩 사용 가능하게 만들기 끝!!!...
visual studio code에서 react에서 bootstrap사용 / npm install --save [email protected]에 대한 요약내용입니다.
자세한 내용은 아래에 원문링크를 확인해주시기 바랍니다.
#yarnaddbootstrap
#비쥬얼스튜디오코드부트스트랩
원문링크 : visual studio code에서 react에서 bootstrap사용 / npm install --save [email protected]




 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티