
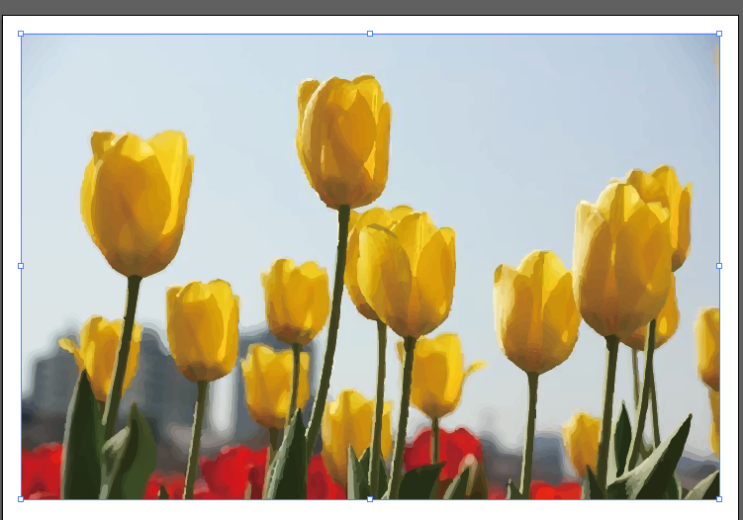
일러스트레이터에서 사진을 가지고 올 때 저는 항상 이 이미지가 깨지면 안되는데?라는 생각을 합니다 그래서 일러스트레이터에서 이미지를 가져올 때는 이미지를 벡터화시키기 위해 이미지 트레이스를 합니다 이미지 트레이스를 하면 이미지가 벡터화 되기 때문에 크기를 맘대로 확대 축소해도 깨지지 않습니다 (일러스트레이터CC 2022버전으로 만들었습니다) 일단 pixabay에 가서 마음에 드는 이미지 하나를 가져옵니다 이미지의 테두리가 선명할수록 이미지 트레이스가 더 잘됩니다 색이 예쁜 튤립입니다 이제 이 이미지를 '이미지 트레이스' 해줄겁니다 일러스트레이터로 이미지를 가져오게 되면 기본적으로 이미지 위에 X표시가 되어 있습니다 내가 어딘가에서 이미지를 가져왔다는 거죠 일러스트레이터에 완전히 넣어버리기 위해서는 위쪽의 Embed를 눌러주면 됩니다 이제 이미지 트레이스를 해줄겁니다 여러방식으로 할 수 있는데요 전 색을 그대로 쓰고 싶으니 16colors를 선택해서 이미지 트레이스를 해주겠습니다 그러...
#expand
#imagetrace
#벡터화
#이미지
#이미지트레이스
#일러스트레이터2022
원문링크 : 기초 #8) 일러스트레이터에서 이미지를 벡터화시키기(이미지트레이스)


![[딥러닝 개념 6] 신경망은 어떻게 학습될까_ Feed Forward, Back Propagation](https://mblogthumb-phinf.pstatic.net/MjAyNDAzMTBfMjUg/MDAxNzEwMDUyODA0NTA4.SKxRWp8-KesHBdizTYhaXoNCbz7U0nkiVcwiWrhDNjYg.lcpRa7YIIhUHKNfdcZpemRRJvebrmrw-RwfU6o4QI4Qg.JPEG/6.jpg?type=w2)
![[이모티콘 그리기 #1] 이모티콘 제작 A~Z까지 (feat. 빡공단)](https://mblogthumb-phinf.pstatic.net/MjAyMTAxMjJfMTAz/MDAxNjExMzE1NDQ2OTYz.-cHESb5GCx6MzNO8gQ03D2HCW_nI38EGF4g_r4qZw5kg.5zFED9-F_210-MdBkf7YTM0_mdsjPfWrbfh9P0MFJlMg.PNG.forb300/image.png?type=w2)

![[Javascript]_2_자바스크립트를 배워야하는 이유, 자바스크립트 작동방식](https://mblogthumb-phinf.pstatic.net/MjAyNDA0MDhfMzMg/MDAxNzEyNTU0MTc2NDM2.ZlF3hZJQpXOLWi1rrbbIM3ETrdJFhOamtsTr0AQCPdgg.mRDViJQzjFGGejffUogVlWEntYJPXz9RqrIRZhzc510g.JPEG/%BA%ED%B7%CE%B1%D7%C7%A5%C1%F6.jpg?type=w2)
![[Javascript] _8_자바스크립트의 '스코프'와 '호이스팅'_global scope, local scope, hoisting, temporal dead zone](https://mblogthumb-phinf.pstatic.net/MjAyNDA0MTBfMjA2/MDAxNzEyNzU1NzUzNTI4.6oKnKedkcZRie5b5AmG2lXZiX93T0n9NpEaavTZ8kukg.QrA_znK0cXpA-KmanlPAG9gkb-FCoDhMIU_RH734UPEg.JPEG/8.jpg?type=w2)

 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티