
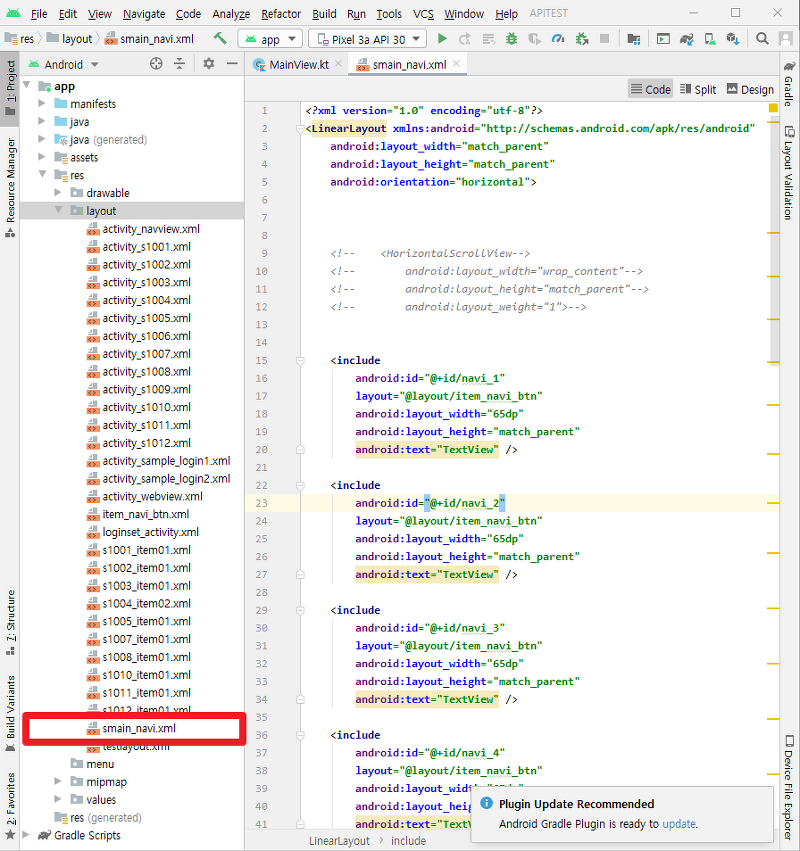
이번에는 xingAPI M 기반 GUI의 APP 하단에 신규로 네비게이션을 추가해 보도록 하겠습니다. xingAPI M 기반의 코드를 신규로 작성하기 보다는 코드 수정을 통해 접근하는 방법이 좀더 이해가 쉽기 때문에 이러한 방식으로 진행 할 예정입니다. App 하단 GUI Navigation 추가 먼저 App GUI 하단에 Navigation을 추가해 보겠습니다. smain_navi.xml은 네비게이션 디자인 용 xml 소스 입니다. /*기존 네비게이션 코드*/ /*신규 추가 네비게이션*/ 위와 같이 navi_12라는 이름으로 신규 추가를 합니다. 신규 추가 GUI Navigation 처리 코드 추가 이번에는 신규로 navigation 추가 된 12번 아이템을 처리하는 코드를 수정 작성해 보겠습니..
원문링크 : APP 하단 Navigation 버튼 추가 해보기 (주식 자동매매 프로그래밍 GUI - 2) 코딩 Coding 가이드, 자바 코틀린, xingAPI M GUI








 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티