
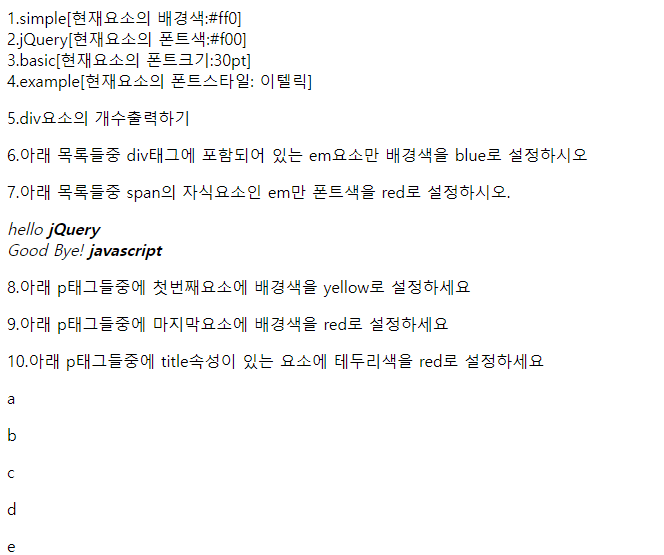
JQuery 셀렉터 표현식 id,class,n번째,자식요소, 하위요소,첫번째 자식,마지막 자식,속성 HTML 1.simple[현재요소의 배경색:#ff0] 2.jQuery[현재요소의 폰트색:#f00] 3.basic[현재요소의 폰트크기:30pt] 4.example[현재요소의 폰트스타일: 이텔릭] 5.div요소의 개수출력하기 6.아래 목록들중 div태그에 포함되어 있는 em요소만 배경색을 blue로 설정하시오 7.아래 목록들중 span의 자식요소인 em만 폰트색을 red로 설정하시오. hello jQuery Good Bye! javascript 8.아래 p태그들중에 첫번째요소에 배경색을 yellow로 설정하세요 9.아래 p태그들중에 마지막요소에 배경색을 red로 설정하세요 10.아래 p태그들중에 title속성..
원문링크 : (JQuery)셀렉터 표현식








 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티