
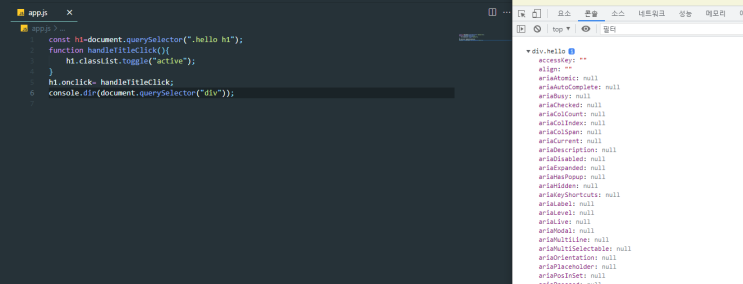
자바스크립트-브라우저의 두뇌역활을 담당함 이러한 이유로 js는 브라우저가 제공하는 객체와 오브젝트로 html, css를 접근하거나 수정가능함 물론 html과 css에 접근하기 위해서는 연결작업이 필요함 html에 js import 예시 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="stylesheet" href="style.css" /> <title>studyHard</title> </head> <body> <script src="app.js"></script> //<---------- 이부분에서 app.js를 import함 </body> </html> 간단! Docu...
원문링크 : JS정리 (html,css 연결편)






 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티