
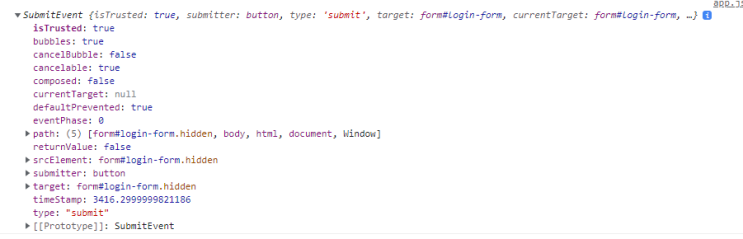
addEventListener로 Event를 받아올때 function에 인자만 있다면 Event로 발생한 다양한 정보를 오브젝트로 얻어올 수 있음 예시 sumit이벤트) const loginForm=document.querySelector("#login-form"); function onLoginSubmit(event){ //이벤트 오브젝트를 얻어오기위한 event인자선언 event.preventDefault(); //이벤트 오브젝트에 있는 함수 사용 console.log(event); } loginForm.addEventListener("submit",onLoginSubmit); 함수 동작시간부터 리턴값 등등 다양한 정보를 얻어올수있다 예시 click이벤트) const link=document.querySelector("a"); function ongoToLink(event){ console.log(event); event.preventDefault(); } link.addEven...
원문링크 : JS addEventListener와 Event오브젝트()








 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티