
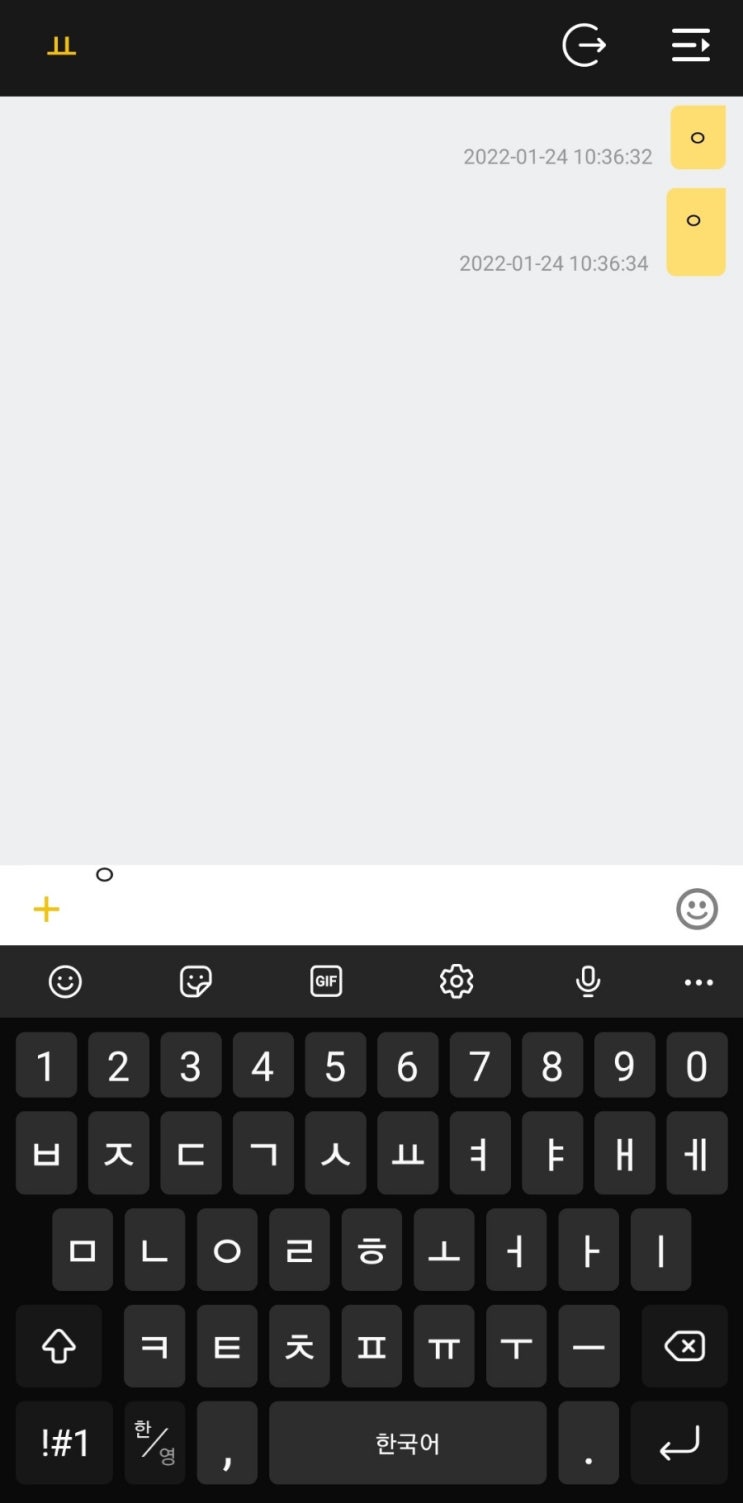
const str1 = `ㅇ`; const str2 = `ㅇ\n`; 작업중에 개행문자열을 사용할때가 있었는데 확인결과 아래처럼 나옴 그냥 단일문자 'o'과 개행문자를 포함한 'o\n'을 비교시 개행문자가 좀더 크고 o이 왼쪽으로 몇픽셀 이동된것으로 보아 \n이 공백이 존재하는것 같음 해결방법을 찾아봤지만 나만 그런가... 별로 해당 이슈에 대해서 말이 없었음 그래서 본인만에 해결방법으로 \n이 있을때마다 <Text>태그를 새로 만들어주는 방법을 사용했음 예시) const MSGText = (str) => { const temp = str.split("\n"); console.log(temp); return temp.map((Textvar) => { return <Text style={styles.ChatMsg_new}>{Textvar}</Text>; }); };...
원문링크 : 리액트네이티브 개행문자('\n') 여백







 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티