
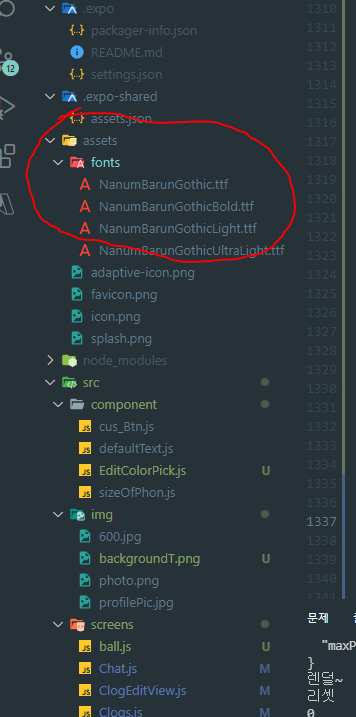
expo에서 어떤폰트를 다운받아서 사용할때 font전체변경이 안되서 하나하나 변경해줘야 할때가 있다 그럴때 이 방법을 사용하면 몇 번에 코드로 전체 Text에 폰트를 쉽게 변경 할 수 있다 1. (expo 파일트리 기준)폰트다운후 assets->fonts 폴더에 배치 2. 새로운 폰트로 return할 Text component 생성 import { Text } from "react-native"; import * as Font from "expo-font"; // custum font 설정 component const DefaultText = ({ children, style }) => { // Font.useFonts로 다운받은 폰트 로드 const [loaded] = Font.useFonts({ NanumBarunGothic: require("../../assets/fonts/NanumBarunGothic.ttf"), "NanumBarunGothic-Bold": { uri: re...
원문링크 : 리액트네이티브 Font 전체 변경하기(솔루션)






 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티