
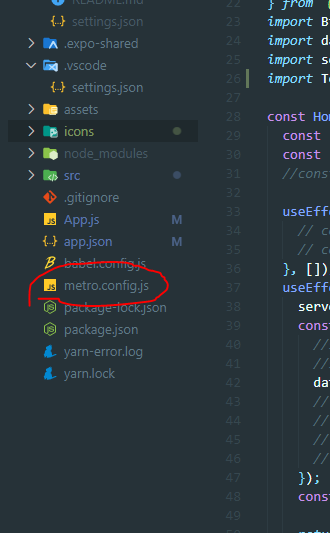
react native는 기본적으로 svg사용을 지원하지 않아서 디자이너님이 만들어주신 아이콘을 활용 못하고 있었는데 역시 찾아보니 라이브러리가 있어서 해결! 그럼 사용법을 알아보자 svg사용하는 방법(expo기준) SVG를 그대로 사용하는방법 1. 터미널에 아래 코드를 입력해서 설치 yarn add react-native-svg yarn add --dev react-native-svg-transformer 2. 작업폴더 최 상단에 metro.config.js 파일 추가 (없으면 만들면됨) //metro.config.js const { getDefaultConfig } = require("expo/metro-config"); module.exports = (() => { const config = getDefaultConfig(__dirname); const { transformer, resolver } = config; config.transformer = { ...transfor...
원문링크 : 리액트네이티브 svg아이콘 사용하기




 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티