
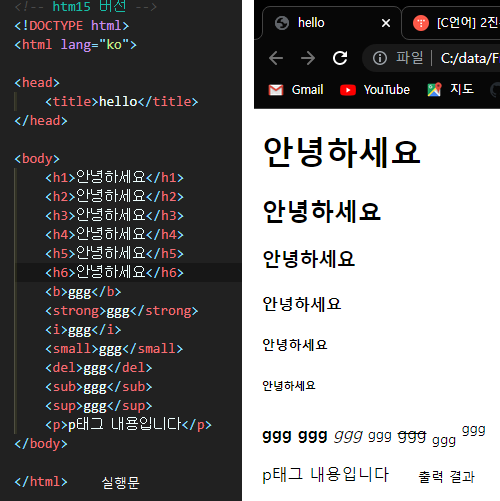
요소 - block , inline 사용해보기 출력 결과를 볼 때 태그의 사용에 따라 문자의 출력 방식이 다르다는걸 알 수있다 이유는 h , b , p 태그는 block 요소(태그)이기 때문이다 출력하면 위아래 +1까지 영역으로 아무도 올 수 없다 하지만 strong , i , del , sub , sup 태그는 inline 요소(태그)이기 때문에 출력문까지만 자신의 영역으로 옆에 붙어서 출력된다 이해가 안된다면 아래 사진을 참고하자! block 요소(태그) inline 요소(태그) 이미지 올려보기 / link 걸어보기 a 태그도 inline 요소(태그)이기 때문에 붙어서 출력되는걸 확인할 수 있다 href 속성은 링크를 받아 저장해주고 target속성은 열림 방식을 의미한다 또한 태그의 시작과 끝 사이..
원문링크 : 인천 일보 아카데미 31일차 -2- 사용해보며 알아보기 (요소 - 블록,인라인/ link 사용 / font 변경 / 선택자(selector))





 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티