
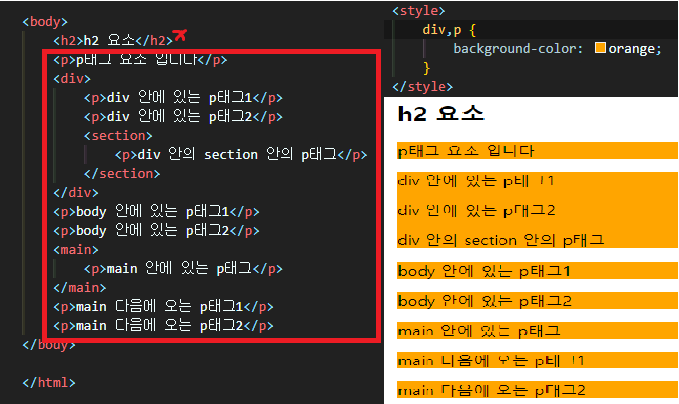
태그 선택자 (2가지 이상 태그에 동일 스타일 적용) 태그 선택자는 태그를 지정하고 지정 태그 전체에 속성값을 적용하는 선택자입니다 2가지 이상의 태그에 속성값을 모두 주고 싶다면 ? 기본 문법 A , B { 속성 : 속성값 } 자손 선택자 (descendant selector) 기본 문법은 A공백B { 속성 : 속성값 } 자손 선택자는 A태그 안에 소속된 모든 B태그에 속성값을 줄때 사용한다 아래 사잔을 참고하자 자식 선택자(child selector) 기본 문법 A > B { 속성 : 속성값 } 자식 선택자는 A > B로 A태그 안에 있는 B태그에 속성값을 적용한다 아래 사진을 참고하자 자손 선택자와 자식 선택자는 설명만보면 비슷하기 때문에 헷갈릴수 있다 위 사진을 비교해서 보자면 자손 선택자는 di..
원문링크 : 인천 일보 아카데미 32일차 -1- 선택자(selector) / 가상 선택자(hover) / hover 사용 - 감추고 보여주기




 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티