
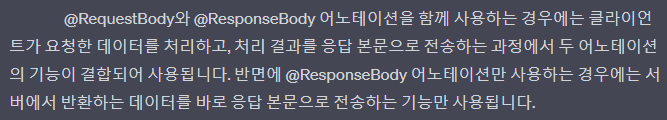
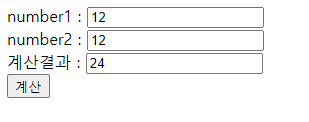
JSON이란 ? JavaScript Object Notation의 약자 데이터를 저장하거나 전송할 때 많이 사용되는 경량의 DATA 교환 형식입니다 JSON은 데이터 포맷일 뿐 통신 방법 , 프로그래밍 문법이 아니라 단순히 데이터를 표시하는 표현 방법이라고 합니다 JSON의 특징 태그로 보다는 중괄호({}) 같은 형식으로 시작하고 , 값을 "KEY" : "Value "로 표현합니다 ajax - json 사용 이번 예시에서는 하나의 Object만 만들어 사용하였지만 , 여러가지 Object로 여러개 사용 가능하다 JSON형식에는 null , number , string , array , object , boolean을 사용할 수 있다 @RequestBody - 어노테이션 알아보기 전날에는 @Response..




 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티