
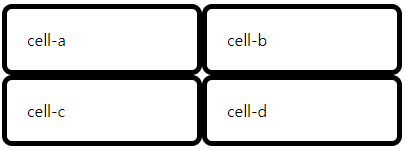
CSS3 그리드 레이아웃 float 속성은 문서 내부에서 이미지 등을 띄워 출력하기 위해 만들어진 속성이라 레이아웃 구성을 위해 만들어진 속성이 아니어서 이용에 곤란함이 있었다. CSS3에서는 레이아웃을 구성할 때 사용할 수 있는 전용 속성 추가하였다. 그것이 Flex 속성과 Grid 속성이다. <style> .container { display : grid; grid-template-columns: 200px 200px; (세로로 200픽셀씩 자른다) [class*=cell] { box-sizing:border-box; border: 5px solid black; border-radius: 10px; padding: 20px; } (각각의 요소를 눈에 보이게 만들고자 입력) </style> 결과 CSS3 그리드 레이아웃 / 셀 배치하기 <style> .container { display: grid; grid-template: 200px 200px 200px / 200px 200px...
#CSS
#CSSgrid
#grid
#rowcols
#그리드레이아웃
#코딩
#학습일지
#행과열
원문링크 : 학습일지06.grid 속성








 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티