
오늘은 학원에서 조별과제를 하게 되었다. 7주일간의 프로젝트이다. 규칙 1. 1개의 사이트의 디자인을 참조하여 비슷하거나 더 예쁘게 만든다. 규칙 2. 조별로 개인이 작업할 부분을 나누며, 작업할 순번을 정한다. 규칙 3. UI시나리오와 IA시나리오를 작성하여 조별로 자기가 만든 부분을 설명한다. . . . . 우리 조는 신한은행 사이트를 참고하여 비슷하게 만들고 시나리오를 짜고 있다. 나는 회원가입 창을 맡게 되었다. 시나리오를 짜야하는데, 아는 태그나 속성이 한정적이고 아직 웹 개발에 대해 배우고 있는지 7일차이기 때문인걸까 시나리오 짜는 것도, 만드는 것도 쉽지가 않다. grid를 이용해 사이트 레이아웃을 구현하고 싶은데 flexbox는 서툴어도 조금은 쓸 수 있지만 grid는 낯설어서 손이 잘 안간다 CSS Grid system에 대해 정리하기 .. : 네이버블로그 (naver.com) grid에 대해 잘 쓰여진 것 같아 참조하면서 공부하고 있다. 시나리오는 내일 써야할 것 ...
#IA시나리오
#학습일지
#클론코딩
#코딩
#조별과제
#신한은행
#게시판만들기
#ul
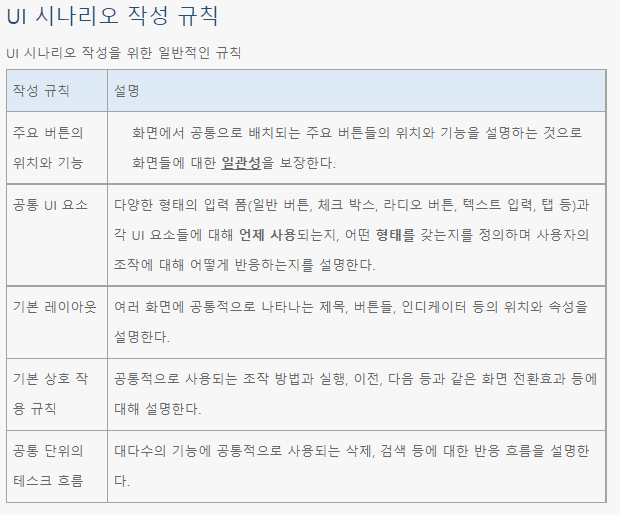
#UI시나리오
#li
#홈페이지만들기
원문링크 : 학습일지07. UI/IA시나리오 작성과 클론코딩







![[내일배움카드]모바일로 학원 등록하기!](https://mblogthumb-phinf.pstatic.net/MjAyMTA0MTJfMTI3/MDAxNjE4MjM0NTc2Njc5.7MvUkFK0Uwym8q63Hdrgh-BU7CDOG0GxSOWpkNHasCkg.6bX0oWlEisBWfZC5EsUOlVbwwb5I3jWFdZrvXH0UYbAg.JPEG.hby04011/Screenshot_20210412-223049__HRD-Net.jpg?type=w2)
 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티