
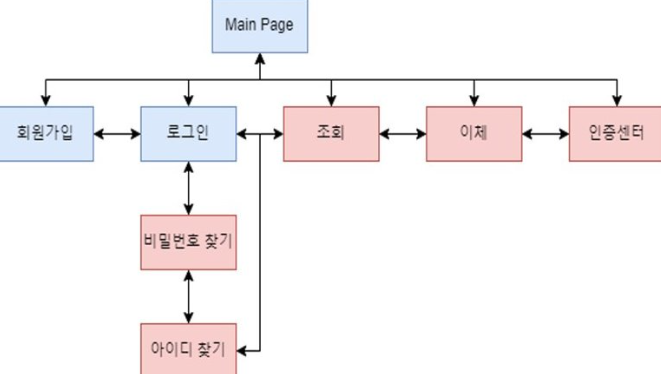
신한은행을 택한 이유 첫 번째 수업 시간에 배운 HTML과 CSS 레이아웃 구조를 최대한 활용하고 싶었습니다. 두 번째 은행을 이용하는 고객들이 많아 접근성이 가장 좋다고 느꼈으므로 선정하게 되었습니다. 이러한 이유들로 신한은행 페이지가 적합하다고 느껴 택하게 되었습니다. IA 시나리오 소개 우선 은행 사이트를 들어오는 사람들이 주로 이용할 것 같은 메뉴들을 모아놨다. 그 중, 우리 3명은 제일 많이 이용할 것 같은 메인페이지와 회원가입,로그인 창을 위주로 구현하였다. 우리가 만든 창들은 파란색 박스로 표시하였다. 나머지 주황색 박스들은 은행 사이트를 들어오는 사람들이 부가적으로 주로 이용할 것 같은 메뉴들이며, 우리가 만든 창들과도 링크로 연결짓게 하였다. 메인페이지 로그인 회원가입 회원가입 홈페이지 UI 시나리오 브라우저에 기본으로 설정되어 있는 모든 태그의 마진과 패딩값을 0으로 초기화 시켰습니다. 이유는 html은 요소마다 갖고 있는 기본값 때문에 사이 간격이 벌어져 원하는 ...
#IA시나리오
#UI시나리오
#신한은행
#신한은행홈페이지
#은행페이지만들기
#조별과제
#코딩
#클론코딩
#학습일지
원문링크 : 학습 일지15. 신한은행 홈페이지 설계 UI 시나리오 (조별 과제 발표)








 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티