
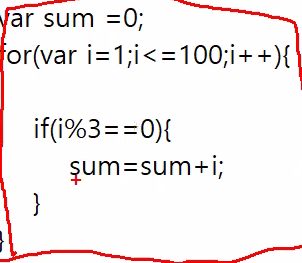
3의배수만 출력 값이 0으로 나눠지면 4의 배수만 합산 for문을 빠져나감 해당 i문만 하고 빠져나감 테이블을 기술 a태그를 기술 n번째 실행될 때 테이블 하나 만들어지고, a태그하나 만들어진다. 문제: 테이블 만들기 버튼 클릭하여 테이블 형성하기 화면이 다 불려지면 함수 실행하기. 버튼 클릭 이벤트를 추가할건데 화면은 위에서부터 순서대로 출력되므로 버튼먼저 찾으면 문제가 생긴다. 그래서 window.onload를 사용한다. 버튼 누르면 메세지가 뜬다. *뜨지 않는다면 f12 개발자도구를 사용해 에러 찾기 신덱스 에러: 구문에러. 따옴표 제대로 닫았나 확인 레퍼런스 에러: 특정 부분을 잘못 입력함. 타입 에러: 타입 대소문자 확인 //주석한 부분의 문자열을 리턴하는 함수로 변경해서 프로그램을 완성해보자. : 버튼을 누르면 테이블이 형성되고, 안에 숫자가 들어감 결과 //1~20까지 들어 있는 테이블을 버튼 클릭하면 console에 출력해보자. //행과 열을 입력받아 테이블을 만들고 ...
#javascript
#보충일지
#자바스크립트
#코딩
#테이블생성
원문링크 : 보충일지02. javascript for문, if문 테이블 생성하기








 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티