
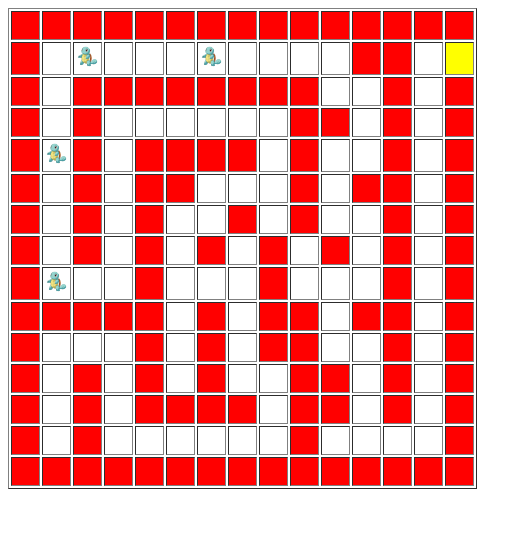
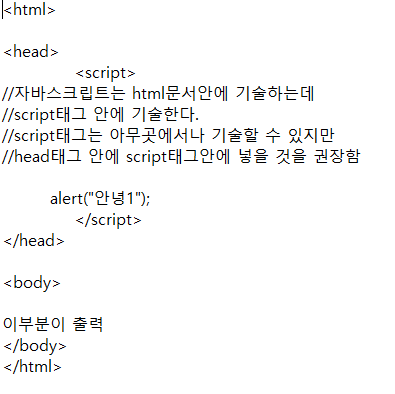
아직하는중 <!DOCTYPE html> <html lang="en"> <head> <title>꼬부기 이동</title> <style> </style> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script> var map=[ [1,1,1,1,1,1,1,1,1,1,1,1,1,1,1], [1,0,0,0,0,0,0,0,0,0,0,1,1,0,2], [1,0,1,1,1,1,1,1,1,1,0,0,1,0,1], [1,0,1,0,0,0,0,0,0,1,1,0,1,0,1], [1,0,1,0,1,1,1,1,0,1,0,0,1,0,1], [1,0,1,0,1,1,0,0,0,1,0,1,1,0,1], [1,0,1,0,1,0,0,1,0,1,0,0,1,0,1], [1,0,1,0,1,0,1,0,1,0,1,0,1,0,1], [1,0,0,0,1,0,0,0,1,0,0,0,1,0,1], [1,1,1,1,1...
#javascript
#꼬부기
#보충일지
#자바스크립트
#코딩
#학습일지
원문링크 : 보충일지09. javascript 꼬부기 이동
![[내일배움카드]모바일로 학원 등록하기!](https://mblogthumb-phinf.pstatic.net/MjAyMTA0MTJfMTI3/MDAxNjE4MjM0NTc2Njc5.7MvUkFK0Uwym8q63Hdrgh-BU7CDOG0GxSOWpkNHasCkg.6bX0oWlEisBWfZC5EsUOlVbwwb5I3jWFdZrvXH0UYbAg.JPEG.hby04011/Screenshot_20210412-223049__HRD-Net.jpg?type=w2)







 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티