
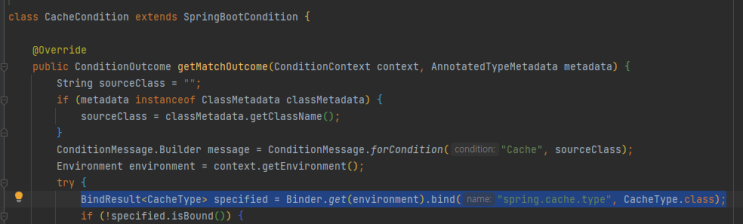
#puppeteer + #mocha + #chai 마지막 포스팅입니다. 소스코드는 아래와 같으며, 각 라인별로 주석을 달았습니다. 전체 소스는 맨 아래에 github 주소를 넣었습니다. const { expect } = require("chai") const puppeteer = require('puppeteer'); describe('ui 자동화 테스트 샘플', function() { let browser; let page; // 최초 1번 수행 before(async function() { // runs once before the first test in this block console.info("before") browser = await puppeteer.launch({ headless: false, args: ['--window-size=1920,1080'], slowMo: 30, // 30ms 씩 delay }) page = await browser.newPage() ...
#puppeteer
#chai
#mocha
#자동화
#selenium
#테스트
원문링크 : selenium 만 써봤나요? puppeteer + mocha + chai 로 웹 자동화 테스트 / 크롤링 ( 최종 완성 )



![[입문] azure cognitive service - Computer vision OCR( 애저 비전 문자 판독 )](https://mblogthumb-phinf.pstatic.net/MjAyMTA3MjNfMjM5/MDAxNjI3MDUwNDg5NzAx.Qs_ERvq8M_-3PrTBi65AFfDUD6hJEqYD8P7N6t64UNcg.hdCa_bVwsfkykp8vQqbbx1oCrl0kwmczXeb7dYWwNUkg.PNG.semtul79/image.png?type=w2)

![[입문] azure 에서 jenkins 서버 생성 및 maven설정 ( 애저에서 젠킨스 서버 생성 및 세팅 )](https://mblogthumb-phinf.pstatic.net/MjAyMTA2MTBfMTE3/MDAxNjIzMzI1OTM4NDg5.mEkvoS3PDrN8T5WkqDD1mAgZpqA3PCjTl7M1ZAvwrskg.hIJ3hfd-qH8RIHX_e-GDO04Zmbaj-2ajPEl3JDyAizwg.PNG.semtul79/image.png?type=w2)

 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티