![[자바스크립트] 문서 객체 가져오기 [querySelector(), querySelectorAll()], 문서 객체의 style 속성 [.style] [자바스크립트] 문서 객체 가져오기 [querySelector(), querySelectorAll()], 문서 객체의 style 속성 [.style]](https://mblogthumb-phinf.pstatic.net/MjAyMTAzMDNfMjg5/MDAxNjE0NzgxMDc5MjAz.gmNuOgOPxs79murGjxk0P9RG-h9VtQWrqFdN3Fh617Ug.NtgtnD1fLuPuV0cIXN8_I1Q7rJmz8Z25xs7MClBgPq4g.JPEG.hkuspdg/SE-6436b360-c25b-420b-a515-28cf933f3608.jpg?type=w2)
이번에는 HTML5에서 document 객체에 추가된 querySelector() 메서드를 알아보겠습니다.querySelector는 querySelector() 메서드와 querySelectorAll() 메서드가 있습니다. querySelector() 메서드는 객체를 하나만 가져오고 querySelectorAll() 메서드는 객체를 전부 다 가져오게 됩니다. 두 가지 메서드의 매개 변수는 선택자를 지정하게 되어 있습니다.querySelector ()예를 들어서 CSS 선택자에서 태그를 선택할 때는 해당 태그를 선택하시면 되며, id 속성값을 가져오고 싶다면 #속성값을 넣어주시면 됩니다.또한, class나 title 속성값으로 hello를 가지고 있다면 다음과 같은 방식으로 선택할 수 있습니다.선택자에 대한 내..........
원문링크 : [자바스크립트] 문서 객체 가져오기 [querySelector(), querySelectorAll()], 문서 객체의 style 속성 [.style]



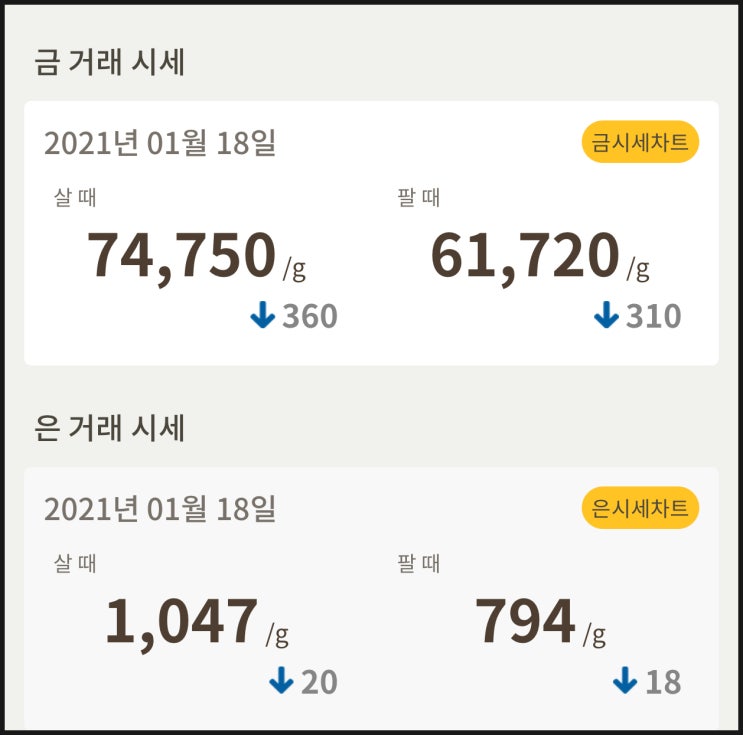
![[금값, 은값] 시세 확인하세요](https://mblogthumb-phinf.pstatic.net/MjAyMTAyMjBfNjYg/MDAxNjEzNzkzNTcyNTIz.vdmlUKU3hOj26pU42KM2h0dhcGWEXHIdAekgln0IzfEg.cEIHhR5gwbZYp_OfxpejtMdURlomNTT7owv-DLDkcBYg.JPEG.hkuspdg/IMG_KEEP_1613791548.jpg?type=w2)

![[혼공스] 단위 변환, 원의 넓이와 둘레 구하기, 환율 변환](https://mblogthumb-phinf.pstatic.net/MjAyMTAyMjJfMjMy/MDAxNjE0MDA0NzI5MTcy.DnH6yvNj7Ac015hILP68KjlGUOlvWvuNQtmvhTQBSE8g.n6bo9n5CEuAogfFOkPJhpLPrpvJ0yyfa0HIrxF-GgFEg.JPEG.hkuspdg/SE-92f9e9c7-501f-4d69-95e6-c6089af88606.jpg?type=w2)


 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티