![[jQuery] 문서 객체 조작 [Setter, Getter] [jQuery] 문서 객체 조작 [Setter, Getter]](https://mblogthumb-phinf.pstatic.net/MjAyMTAzMzFfMjE3/MDAxNjE3MTk3NTUwNDU5.RXvFydavC9eXJqIlxMOGLs6QhIcJeqIYaLnPtaHM2xog.jL_RHe5penDIeRbEHyL3dBD_ILjhAT4YSIlMgNWvzYkg.JPEG.hkuspdg/SE-b52d9fc8-0053-4652-94ce-b7035ffee72d.jpg?type=w2)
이전 포스팅에서 h1 태그를 만들고 선택자로 지정하여 css() 메서드와 html() 메서드를 활용하였습니다.css() 메서드, html() 메서드는 사용 방법이 굉장히 다양합니다. 간단하게 한 번 살펴보겠습니다. 우선 가장 먼저 기억해 주셔야 하는 것은 이 메서드들을 Setter 형태와 Getter 형태로 사용할 수 있다는 것입니다. 이전에 알아보았던 css() 메서드를 활용해서 알아보겠습니다.일단 Setter 형태는 값을 지정할 때 사용한다고 생각하시면 되겠습니다. 이전 포스팅에서 h1 태그의 color를 red로 바꾸기 위해 css 속성을 변경했습니다.여기에서 매개 변수를 하나 제거해 주시면 Getter로 작동해서 color 속성을 추출하여 출력하게 됩..........
[jQuery] 문서 객체 조작 [Setter, Getter]에 대한 요약내용입니다.
자세한 내용은 아래에 원문링크를 확인해주시기 바랍니다.
원문링크 : [jQuery] 문서 객체 조작 [Setter, Getter]

![[혼공스] 상수와 변수](https://mblogthumb-phinf.pstatic.net/MjAyMTAyMTVfMjcx/MDAxNjEzMzc1NzQzMDg4.4AML2aZEew9tGpjZrqhji9ZhmTFv-BvkjkXixmG-q24g.9RaY2L7gX5ssaqt_YKWeuCvOXLxNS3XrqvHcdmZ7RGgg.JPEG.hkuspdg/SE-e9bdd867-6f53-41a3-9ff8-fbebb3762396.jpg?type=w2)
![[CSS] 위치 속성 [ overflow 속성 ]](https://mblogthumb-phinf.pstatic.net/MjAyMTAzMjVfMTA2/MDAxNjE2NjgxMTQzMDU1.bFLwaxum-6IGj9JD78s0qwN1eCDnRwFZ8LsT5vx6RwYg.VM-I7C87kD3GZ84OL3A2aqoB1hm2b0d2Ykuyr1nWA3wg.JPEG.hkuspdg/SE-f1fd744f-52bd-4d1f-9118-4d8eab786ae2.jpg?type=w2)
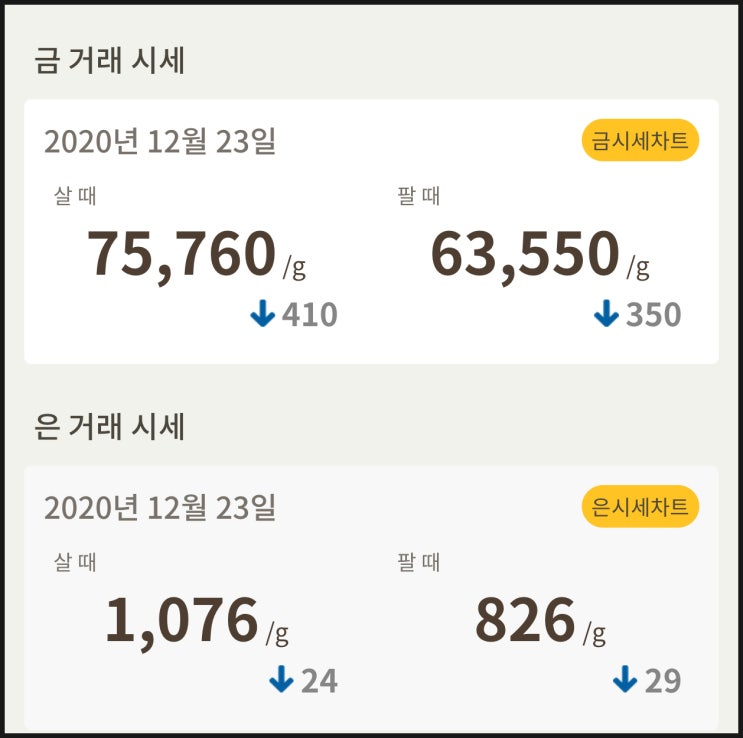
![[금값, 은값] 시세 확인하세요](https://mblogthumb-phinf.pstatic.net/MjAyMTAyMDlfNjcg/MDAxNjEyODQxOTA3Mjc3.V6jU-VdtlCMBRlmEs4tXWHbMaeQUNTEG92WIbvR4C1sg.B3rWyDRbv1RazZPsKepxXO0LWyr_R7Us7giDKXmREI8g.JPEG.hkuspdg/IMG_KEEP_1612840208.jpg?type=w2)

![[공유] 미국주식 3가지 종목으로 월배당 셋팅하기](https://blogimgs.pstatic.net/nblog/mylog/post/og_default_image_160610.png)


 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티