
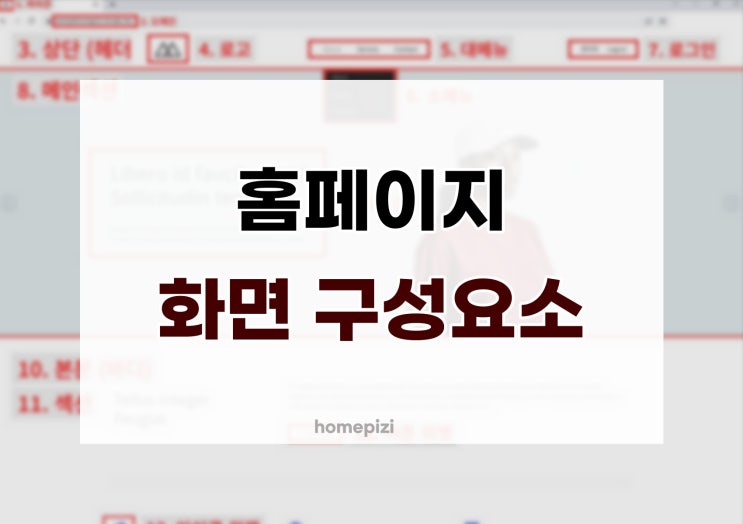
아임웹 홈페이지를 제작하거나 외주 맡길 때 용어를 몰라 횡설수설하신 적 있나요? 원하는 걸 어떻게 설명할지 막막한가요? 아임웹 홈페이지 화면 구성요소를 쉽게 총정리해 드리겠습니다! 이 게시글만 보셔도, 설명할 때 초보자 티가 나지 않으실 거예요 :) 이미지 출처 : 아임웹 공식 홈페이지 파비콘 : 주소창에 표시되는 아이콘 (로고) 도메인 : 인터넷 주소 상단 (헤더) : 주로 로고, 메뉴, 로그인 표시 로고 : 회사 심볼 이미지 대메뉴 (카테고리) : 상위메뉴 소메뉴 : 하위메뉴 로그인 : 로그인, 회원가입, 장바구니, 검색 등 메인섹션 (비쥬얼섹션) : 첫 디자인 구역 위젯 (개체) : 디자인 개체 본문 (바디) : 상단, 하단 사이 본문 섹션 : 메인 아래 디자인 구역 버튼 위젯 : " 아이콘 위젯 : " 하단 (푸터) : 업체 정보 영역 섹션 : " 이미지 출처 : 아임웹 공식 홈페이지 16. 배너 : 광고나 홍보 영역 17. 팝업창 (모달창) : 사이트에서 별도로 열리는 작은...
#homepizi
#홈페이지제작업체
#홈페이지제작상담
#홈페이지제작문의
#웹페이지제작업체
#웹사이트제작업체
#아임웹화면구성요소
#아임웹제작업체
#아임웹쇼핑몰
#아임웹디자인
#상세페이지제작업체
#반응형홈페이지제작업체
#랜딩페이지제작업체
#기업홈페이지제작
#홈페이지제작크몽프라임
원문링크 : 홈페이지 화면 구성요소의 모든 것! (초보자용)


![[웨비나 : 밀리미터랩 조인호 대표님] / 비즈니스 시스템 / 직원 채용 / 가설, 검증 / 역제안 / Buning week](https://mblogthumb-phinf.pstatic.net/MjAyMjAzMTNfMTEg/MDAxNjQ3MTc1ODkwMjA4.09A5yplruqnRaJ38AvRPamusK6b7v5CLfILRlaODs2gg.QaiD_TPRSaG8mwkSI78EhygY9KoF7_q_sj9LL1WVjZ0g.JPEG.lunchbooks/%BA%ED%B7%CE%B1%D7-%C3%A5%B8%AE%BA%E4-002_%281%29.jpg?type=w2)

![[포트폴리오] 농업 기업 홈페이지 제작 (아임웹 반응형)](https://mblogthumb-phinf.pstatic.net/MjAyMzA4MThfMjc2/MDAxNjkyMzM5Nzc0MTY2.uy741pZntWJanMipty31nLlxPL_2_AesHzWtnO9WD_Eg.FuVoxCNBxmo65WnRZUYnjUkM_9T41ujfJmWH0K6hY64g.PNG.lunchbooks/Portfolio_Mockup_2.png?type=w2)


![[포트폴리오] 핀테크 기업 홈페이지 제작 (아임웹 반응형)](https://mblogthumb-phinf.pstatic.net/MjAyMzA4MTFfMjEy/MDAxNjkxNzM5OTAyMjg4.hKy0JrdlMr_3Gu3IlPv0svyHnmh33TJV0RbiE04PD5sg.0tGhfiMbBz-ouwxXIlkk6Te3qBUJ96ilMVv3CFyQE4cg.PNG.lunchbooks/%BE%C6%C0%D3%C0%A5_%B9%DD%C0%C0%C7%FC_%C8%A8%C6%E4%C0%CC%C1%F6_%C6%F7%C6%AE%C6%FA%B8%AE%BF%C0__%B1%DD%C0%B6%B1%E2%BE%F7_homepizi.png?type=w2)
 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티