
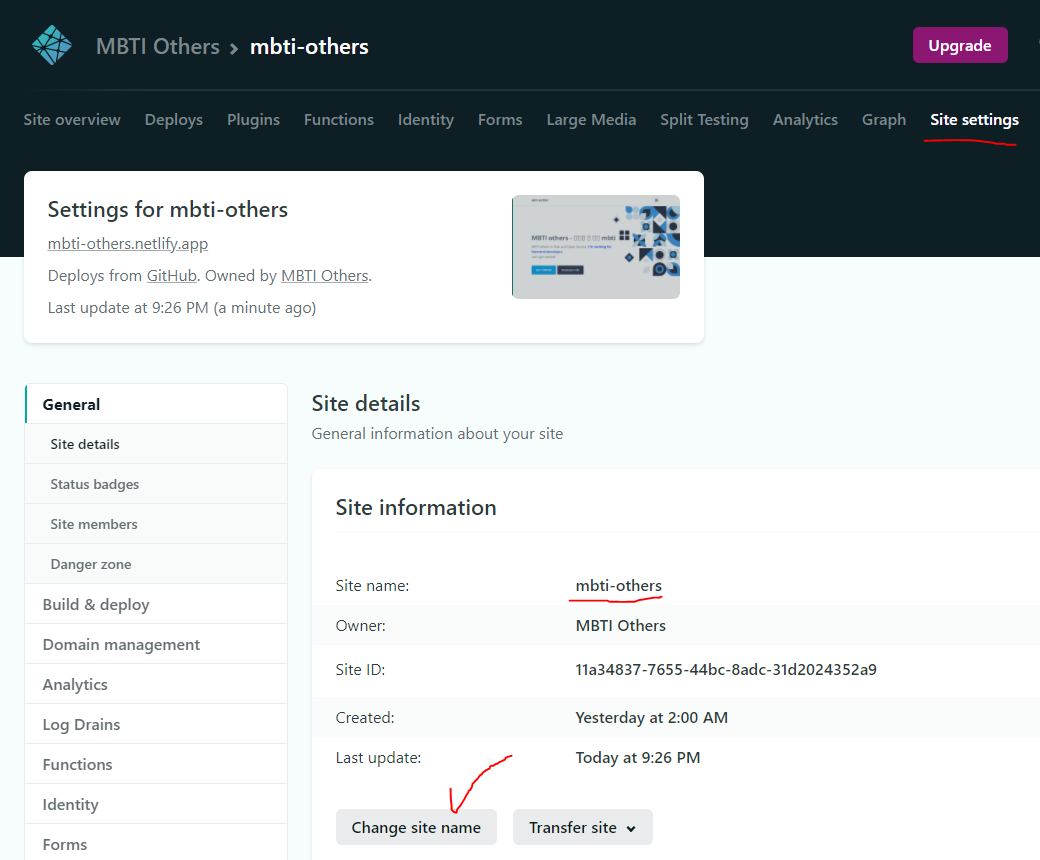
이제 백엔드를 올려두었으니 프론트도 배포하여 마무리 짓도록 하겠다. 프론트엔드는 Netlify를 이용하여 배포하도록 하겠다. 알아보니 상당히 간단했는데, 글을 끝까지 읽어보면 여러분도 그렇게 생각할 것이다. 우선 github에 올려둔 나의 frontend 레포지토리를 import 해준다. 그전에 tailwind를 사용하였기 때문에 build명령어 이전에 실행될 prebuild 스크립트를 위와 같이 추가하였다. 배포를 진행할 branch를 선택해주고, 기다리면, 위와 같이 배포가 완료된다. 정말 간단해서 놀랐지만 역시 처음 하는 거라 그런지 에러를 발견하였다. root 페이지가 아닌 다른 곳에서 새로고침 시 Page Not Found에러가 발생하였는데, 이는 프론트엔드 프로젝트가 React로 작성되어 요청..
원문링크 : Netlify로 프론트엔드 배포하기







 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티