
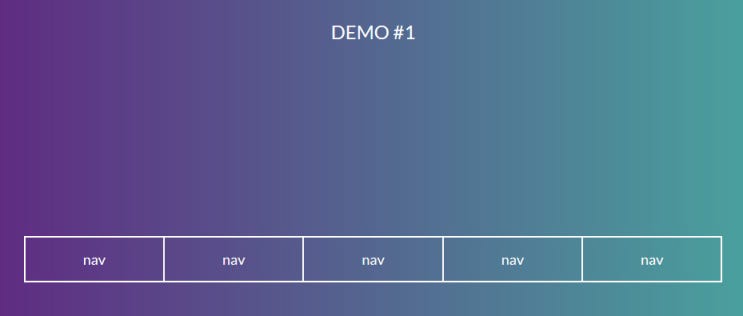
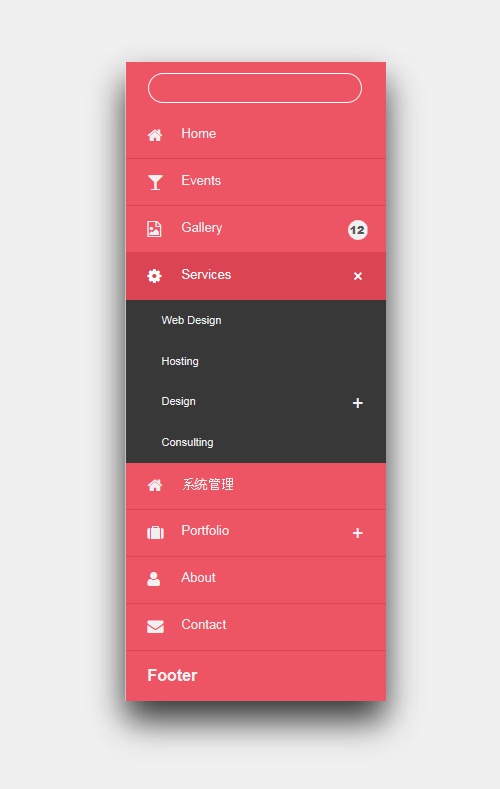
css,html.. CSS만으로 구현하는 간단한 드롭 다운 메뉴 꼬부기 2016. 6. 11. 0:20 이웃추가 본문 기타 기능 JavaScript는 사용하지 않고 CSS만으로 배포 할 때 약간의 애니메이션을 더한 심플한 드롭 다운 메뉴의 샘플입니다. 최근에는 스마트 폰이나 타블렛에 대응 시키거나 레스 대응하거나에서 클릭시에도 대응이나 창 크기에 따라 모양을 크게 바꾸는 등의 것이 많다고 생각 합니다만, 이쪽은 주로 PC에서 사용하는 것과 같은 단순히 hover 에서 열기 타입입니다. 일반적인 HTML · CSS 다음에서 소개하고있는 드롭 다운 메뉴는 모두 다음과 같은 HTML과 기반이되는 CSS가 지정되어 있습니다. HTML <ul> <li> <a href="#"> nav </a> </ li> <li> <a href="#"> nav </a> <ul> <li> <a href="#"> sub nav </a> </ li> <li> <a href="#"> sub nav </a> </ li...
#css
#드롭다운메뉴
#메뉴
원문링크 : CSS만으로 구현하는 간단한 드롭 다운 메뉴

![[부산 동래 맛집] 만두 한 끼](https://mblogthumb-phinf.pstatic.net/MjAxNzA1MTJfMTI5/MDAxNDk0NTcwODU0MTg5.j5CFAVpx-KxRhlZCU9w1NBR5f2Qm7sonPi-JpXOOHv8g.ChUZLTbRuaC-tAJrrPB0FztoQAq-2139bze6VKOgniQg.JPEG.iamwinmir/20161203_134323.jpg?type=w2)
![[강원/속초시] 먹거리 풍성한 속초종합중앙시장](https://mblogthumb-phinf.pstatic.net/20160523_299/iamwinmir_1463988099277XHNPf_JPEG/20151121_114843.jpg?type=w2)



 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티