
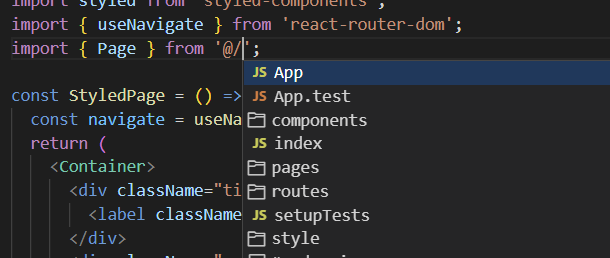
alias 설정이 아래와 같이 끝났다면 https://blog.naver.com/innovatorwhy/222977561051 React Path alias 절대경로 설정 React에서 import를 할때 상대경로를 사용하는 경우가 많은데, 아래와 같이 상대경로가 복작한 경우가 많... blog.naver.com 별다른 설정을 하지 않으면 import문 작성시 code hint가 뜨지 않는다. 따라서 vscode에서 인식하도록 설정이 필요하다. jsconfig.json { "compilerOptions": { "baseUrl": ".", "target": "es6", "paths": { "@/*": ["./src/*"] // alias에 대한 컴파일 설정 } }, "include": ["src"] } alias 경로에 대한 code hint가 보인다....
원문링크 : React alias 설정시 Code Hint 설정



 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티