
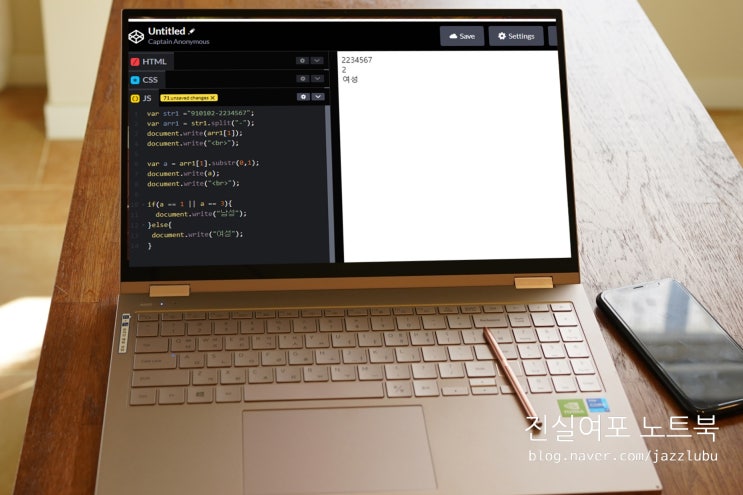
안녕하세요. NAVER 지식iN 태양신 진실여포 입니다. 자바스크립트 문자열 자르기에 대해 지난 포스팅에서 다루어 봤는데요. 함께 꼭 알아두면 좋을 함수 split()에 대해 이번 시간에 이야기해 보겠습니다. split split(separator, limit); 구문을 한번 살펴볼게요. 첫 번째 인자 separator는 문자열 분리할 때 기준이 되는 문자열을 의미해요. 두 번째 인자 limit는 분리될 문자열 최대 개수를 의미하며 생략 가능해요. 무슨 소리를 하는지 잘 모르겠죠. 예제를 통해 알아볼게요. 위 그림은 특정 전화번호에서 국번을 구하는 예제인데요. 지난 시간에 공부한 함수 substr, substring, slice로 문제의 답을 찾기 힘들어요. 시작 위치만 알고 있을 뿐 전화번호에 따라 잘리는 위치가 달라지게 때문이죠. var str1 ="02-000-0000"; //var str2 ="054-000-0000"; //var str3 ="0505-000-0000"; va...
#split
#문자열나누기
#자바스크립트
#프로그래밍
원문링크 : 자바스크립트 문자열 나누기 함수 split





 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티