
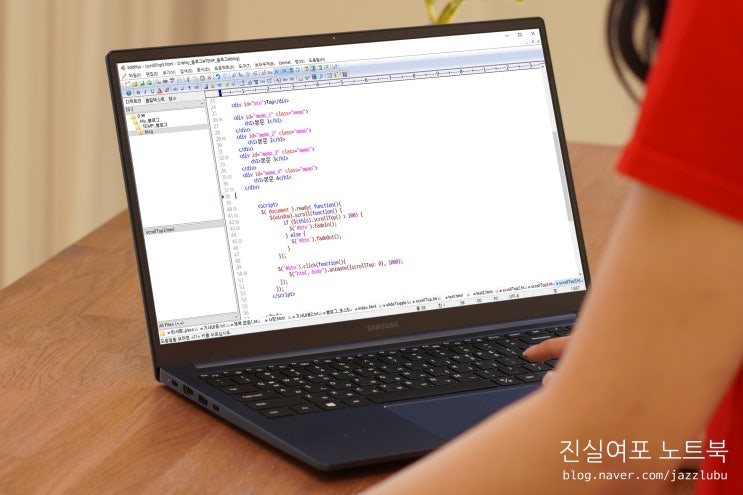
안녕하세요. NAVER 지식iN 태양신 진실여포입니다. 처음 jQuery를 배울 때 힘든 점은 자바스크립트 개념 잡기보다 평상시 우습게 봤던 스타일 시트가 아닌가 생각됩니다. 이번 포스팅은 CSS position : fixed 속성을 이용 특정 요소를 웹페이지 오른쪽 아래에 고정한 후 클릭 시 스크롤을 제일 상단으로 이동해 보겠습니다. CSS 먼저 위 영상으로 보면 오른쪽 아래에 고정된 녹색 버튼을 볼 수 있는데요. 스크롤 이동과 창 크기 관계없이 위치 변화가 없는 버튼입니다. #btn{ position:fixed; right:30px; bottom:30px; background:#00ee34; height:33px; width:74px; color:white; font-weight:500; font-size:20px; text-align:center; } 아이디가 "btn"인 녹색 버튼에 적용된 CSS 소스를 살펴볼게요. 하단(bottom)에서 30px 위쪽에, 우측(right)에...
#animate
#jquery
#scrolltop
#스크롤이동
#제이쿼리
원문링크 : jQuery scrollTop animate 제이쿼리 스크롤 이동





 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티