
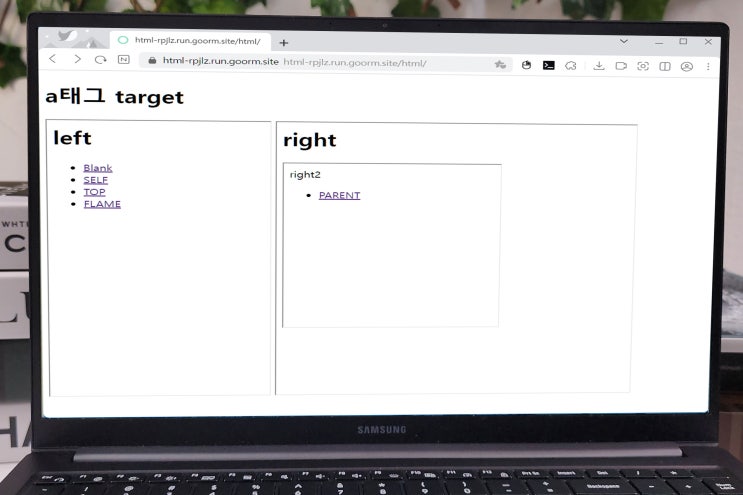
html 태그 중 다른 페이지로 이동하거나 문서 등 데이터로 연결 시 a태그를 사용하는데요. 경우에 따라 열리는 위치를 변경할 때가 있어요. 오늘은 이 방법에 대해 알아볼게요. 아래 a태그는 클릭 시 해당 주소로 이동하는 코드입니다. <a href="주소">클릭</a> href(hypertext reference) 속성에 연결할 주소를 적어주면 됩니다. 주소에는 상대, 절대 URL이 올수 있으며 http, ftp, mailto, file 등 다양한 형식이 올수 있어요. 문서 내 id로 보낼 수 있으며 자바스크립트 함수를 실행할 수도 있어요. <a href="주소" target="_self">클릭</a> 링크 클릭 시 창이 어디서 열릴지도 선택할 수 있는데요. 이는 target 속성을 이용하면 됩니다. 다음 속성 정보 표를 확인해 보세요. _blank 연결 사이트를 새 창 또는 새 탭에서 엶 _self 기본 값으로 연결 사이트를 현재 창에서 엶 _top 모든 프레임을 제거하고 최상위 ...
#a태그속성
#blank
#html
#parent
#self
#target속성
#top
#태그
원문링크 : html a태그 target 속성 blank self parent top



 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티