
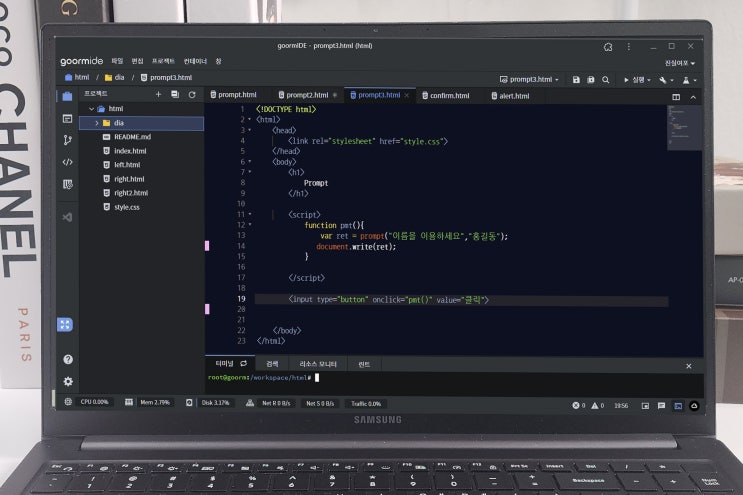
시스템과 이용자 간 대화식의 사용자 인터페이스(user interface)를 다이얼로그(DIALOG)라 하는데요. 오늘은 자바스크립트의 3가지 다이얼로그에 대해 알아보겠습니다. 프롬프트 prompt는 창을 띄워 사용자로부터 입력받은 문자열을 리턴합니다. prompt("출력 메세지", "기본값") 출력 메시지와 기본값 모두 생략 가능 하나 보통은 기본값만 생략합니다. <script> function pmt(){ var ret = prompt("이름을 이용하세요","홍길동"); document.getElementById("in").value = ret; } </script> <input type="button" onclick="pmt()" value="클릭"> <input type="input" id="in"> 버튼 클릭으로 prompt() 함수 호출 후 입력 값을 출력하는 소스입니다. 사용자가 입력한 문자열은 [확인] 버튼을 눌러 전송하며 [취소] 버튼 또는 강제로 닫을 때는 "nul...
#alert
#confirm
#javascript
#prompt
#다이얼로그
#자바스크립트
원문링크 : 자바스크립트 javascript 다이얼로그 promt confirm alert





 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티