
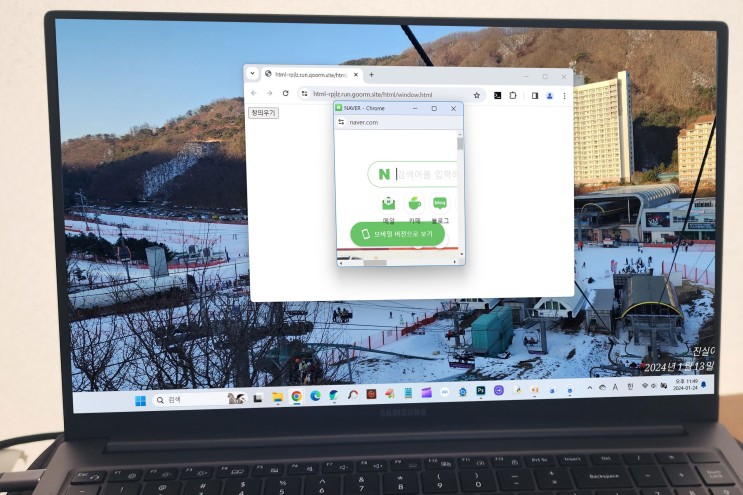
웹브라우저에서 새창 또는 팝업창을 열 때가 있는데요. 이번 시간에는 자바스크립트 window 객체의 open() 함수를 사용해 구현해 볼게요. 사용 방법은 간단하나 윈도우 속성에 따른 다양한 모양을 창을 볼 수 있어요. 문법(Syntax) var popup = window.open(url, name, feature) popup : 새로 만든 창 객체를 반환. 생성 실패 시 null을 반환 popup.close()로 창을 닫을 수 있음. url : 윈도우에 출력할 웹 페이지 주소 문자열로 null은 허용 안됨 name : 새 창의 이름 문자열로 생략 가능 feature : 윈도우 모양, 크기 등의 속성 빈칸 없이 콤마(',')로 분리하여 작성 생략 가능 name _blank 기본 값으로 이름 없는 새 윈도우 _parent 부모 프레임에서 열림 _self 현재 윈도우(프레임)에서 열림 _top 브라우저 윈도우에서 열림 이름 새 창의 이름. 열린 윈도우 이름과 겹칠 때는 새 창이 열리지 ...
#javascript
#window
#windowopen
#자바스크립트
#창열기
원문링크 : 자바스크립트 새창 열기 window.open()




 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티