
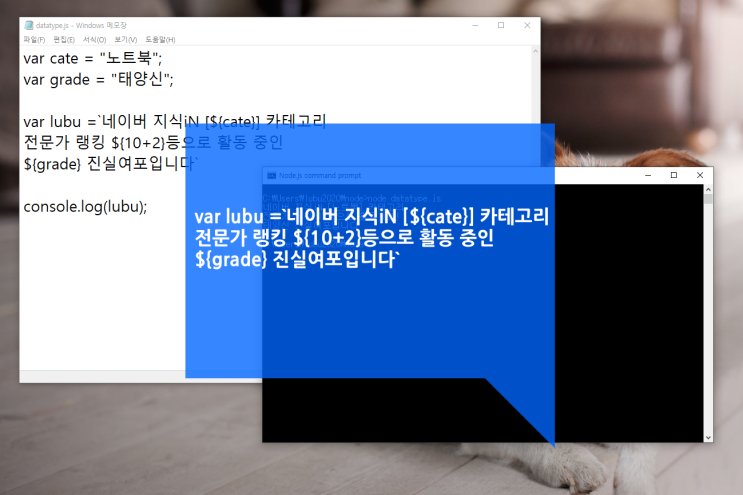
자바스크립트 템플릿 리터널 (javascript Template Literal)은 ES6(ECMA Script 6)에서 새로 도입된 문자열 표기법으로 Template String 이라고도 합니다. Synatax 문자열을 백틱(` `)으로 감싼다. 문자열 안에 ${expression} 표현식을 넣는다 무슨 소리인지 잘 이해가 안 될 겁니다. 지금부터 어떤 의미인지 알아볼게요. 필요성 자바스크립트에서 3줄 문자열 출력을 위해서는 다음과 같이 코딩을 하게 됩니다. var lubu ="네이버 지식iN [노트북] 카테고리 \n" + "전문가 랭킹 12등으로 활동 중인 \n" + "태양신 진실여포입니다." console.log(lubu); 줄바꿈 위치에 "\n"을 넣어 주며 문장과 문장 연결을 하기 위해서는 연결 연산자(+)를 사용합니다. 당연해 보이지만 번거롭지 않나요? var lubu =`네이버 지식iN [노트북] 카테고리 전문가 랭킹 12등으로 활동 중인 태양신 진실여포입니다.` cons...
#javascript
#templateliteral
#자바스크립트
#자바스크립트템플릿리터럴
#템플릿리터럴
원문링크 : 자바스크립트 템플릿 리터럴 javascript Template Literal





 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티