
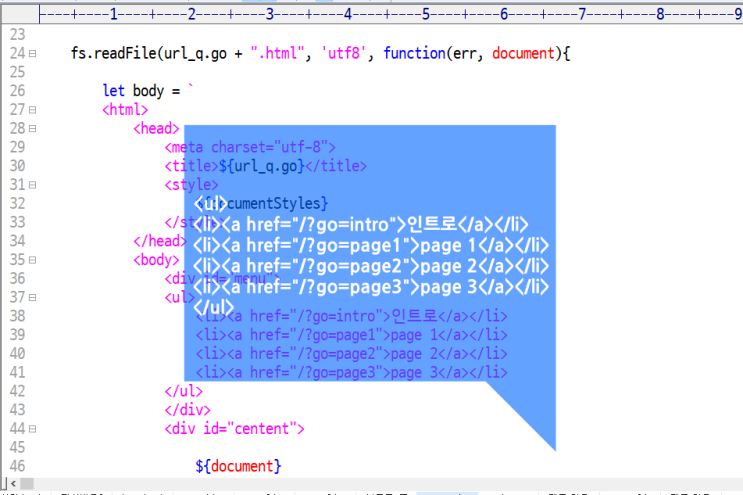
홈페이지에는 정적인 홈페이지와 동적인 홈페이지 2가지로 나눌 수 있어요. 일반적으로 웹사이트 개발을 한다고 하면 동적인 홈페이지라 할 수 있습니다. 그렇다고 정적인 사이트가 꼭 나쁘다는 의미는 아닙니다. 서로 장단점이 있습니다. 정적 내용이 잘 변경되지 않는 회사 소개나 제품 카탈로그 제공 사이트에 적합합니다. 프로그램 관련 지식이 없는 일반인들도 간단한 html, CSS 태그 몇 가지만 알아도 쉽게 만들 수 있습니다. 간단한 내용 수정은 문제없지만 디자인이 자주 변경되거나 page 추가, 삭제가 잦은 사이트에는 적합하지 않습니다. 위 사이트 구현을 위해 총 4개의 html 파일이 사용되었는데요. 제목과 본문 내용 빼고는 모두 같은 코드가 적용된 것을 알 수 있어요. page가 추가되거나 삭제될 때마다 모든 파일을 열어 공통된 부분을 수정해 줘야 합니다. 4개 정도 페이지는 우습지만 20개만 넘어가도 짜증이 확 나겠죠. 동적 let http = require('http'); let ...
#javascript
#nodejs
#nodejs동적홈페이지
#동적홈페이지
#자바스크립트
원문링크 : node.js 동적 홈페이지 만들기





 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티