
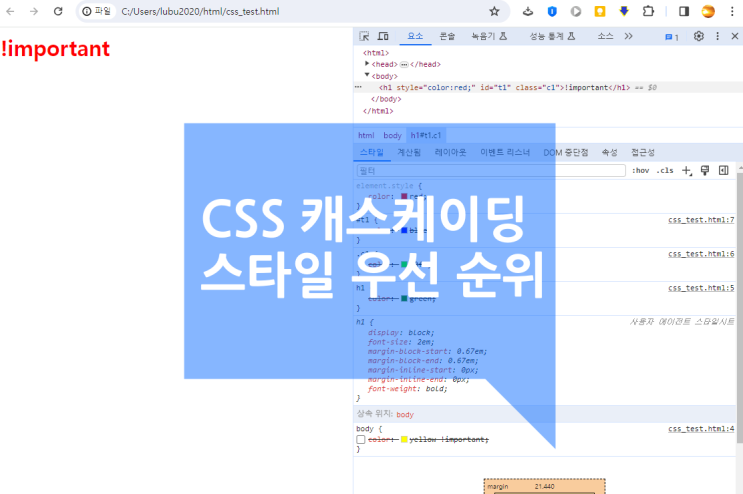
CSS(Cascading Style Sheet)는 웹페이지의 스타일, 디자인을 담당하는 언어입니다. 위키백과에서는 이를 이렇게 기술하고 있어요. HTML 이 웹사이트의 몸체라면 CSS는 옷과 액세서리다 사람에게 옷이 날개라면 홈페이지에는 CSS가 날개겠죠. CSS에 변경에 따라 완전히 다른 사이트가 될 수 있습니다. Cascading 캐스케이딩이란 뜻은 폭포처럼 위에서 아래로 흐른다는 의미를 가지고 있어요. CSS 코드 작성은 누구나 싶게 할 수 있지만 이 코드가 웹사이트에 적용될지 여부는 누구도 장담할 수 없어요. 이는 같은 요소에 여러 개 스타일이 중복될 경우 우선순위에 따라 한 가지만 적용되기 때문입니다. <style> h1{color:green} .c1{color:#0f0} #t1{color:blue} </style> <h1 style="color:red" id="t1" class="c1"> Cascading </h1> 위 예제 코드에서 <h1>태그 Cascading 폰트 색...
#CSSS
#important
#스타일우선순위
#진실여포
#캐스케이딩
원문링크 : CSS 캐스케이딩 스타일 우선순위 !important





 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티